Forms Are Hard
TLDR; Need forms in your app? There are many options. Our journey to ShapeForm!
It’s no secret that forms are hard. They cause a great deal of frustration and confusion for developers. However, the other thing that’s no secret is forms are super important to get right for your particular use case. Forms are so ubiquitous that essentially every framework, from Django to Rails to .NET to React, has its own form implementation. React even lists forms as one of the top 10 concepts to grok in their docs!
There are many libraries for building forms. If you search npm for “forms” you’ll get back thousands or results. But how do you know which to use? Should you roll your own? In our journey to find the perfect form library we tried a handful of the top options.
For our forms we needed comprehensive validation, customizable form configuration, and serializability. From redux-form to @hapi/joi to both of them together to JSON schemas to react-jsonschema-form. Each library had their strengths and killer features, but no single option had it all … so in the end we rolled our own.

ShapeForm builds on everything we learned from using and testing the form libraries previously mentioned. We use ShapeForm extensively in TakeShape’s react web client. Here are the features we find super useful:
💪 JSON Schema validation - Easily share the same form validation frontend and backend
⚡️ Fast - Pure components for fast rendering even with large forms
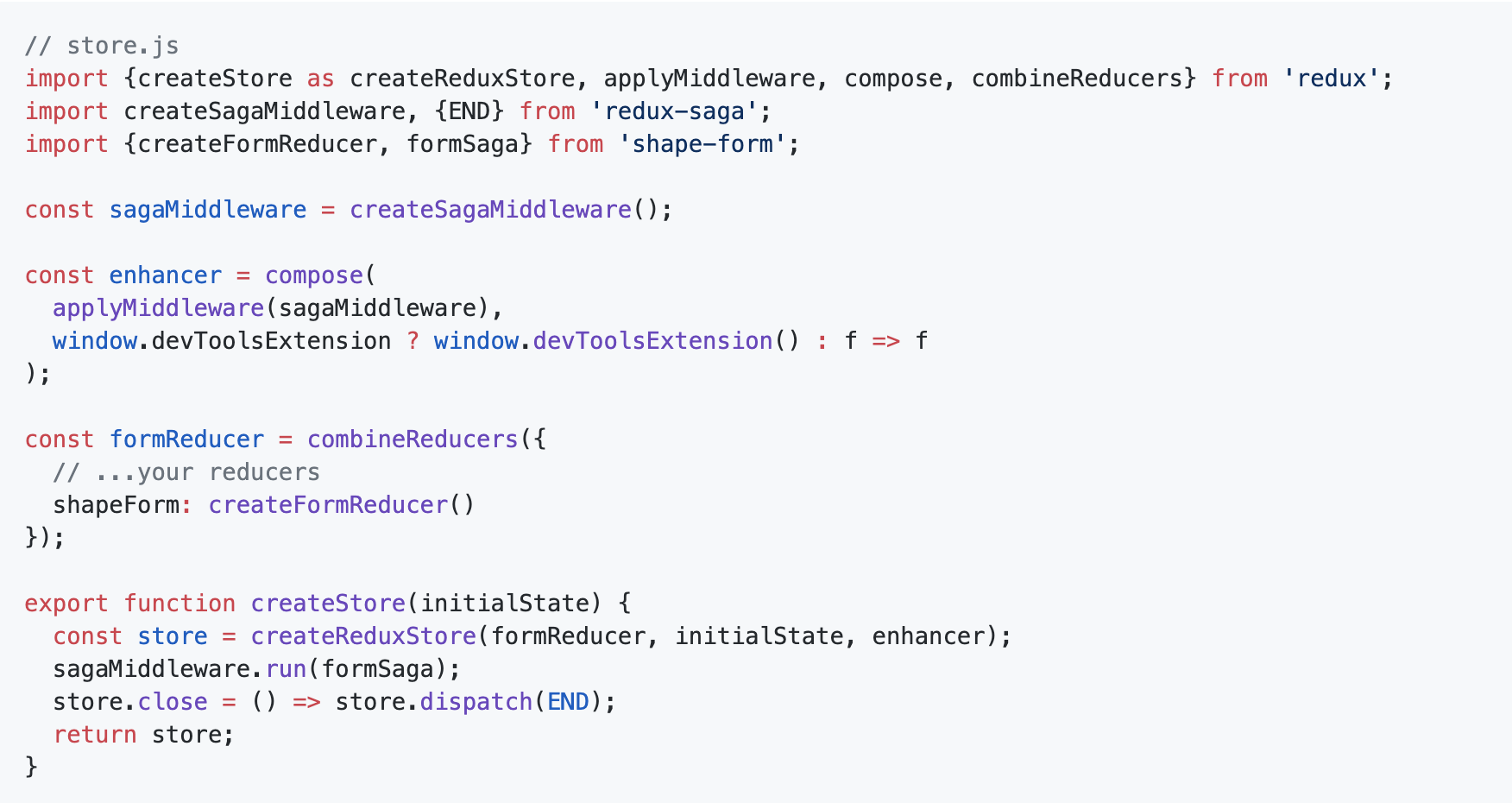
🗃 Redux / Standalone state management - Choose your own adventure
💅 Custom widgets - Widgets are simply React components
🚀 Form reducers - Useful for async validation, data normalization, the sky's the limit.
👯♀️ Multi-Part Forms - Multiple form components can edit the same form data. Useful for complex layouts or multi-step forms.
In TakeShape’s web client, nearly everything is a form. This includes our content modeling, content editing, metadata, and login functionality. We have gotten so much use out of ShapeForm that we wanted to give it back to the community. First announced at the 8/20 Reactadephia Meetup this code has been freshly ripped from our React App and open sourced as ShapeForm.
If you like it and it works for you, great! If you don’t or it doesn’t, help us make ShapeForm better - we know you’ll think of something we haven’t.