Getting Started with the Shop Template!
Build a beautiful website for your shop in a few quick steps
Let’s take a look at using TakeShape to create a webpage for your shop in a few quick steps. This template can be used to catalog whatever you’re selling, from homemade jewelry 💎to shoes 👠👞to home improvement supplies 🔧.
1. Signup for an account at app.takeshape.io/signup. With TakeShape’s G-Suite integration, this process can be easy as 2 clicks.

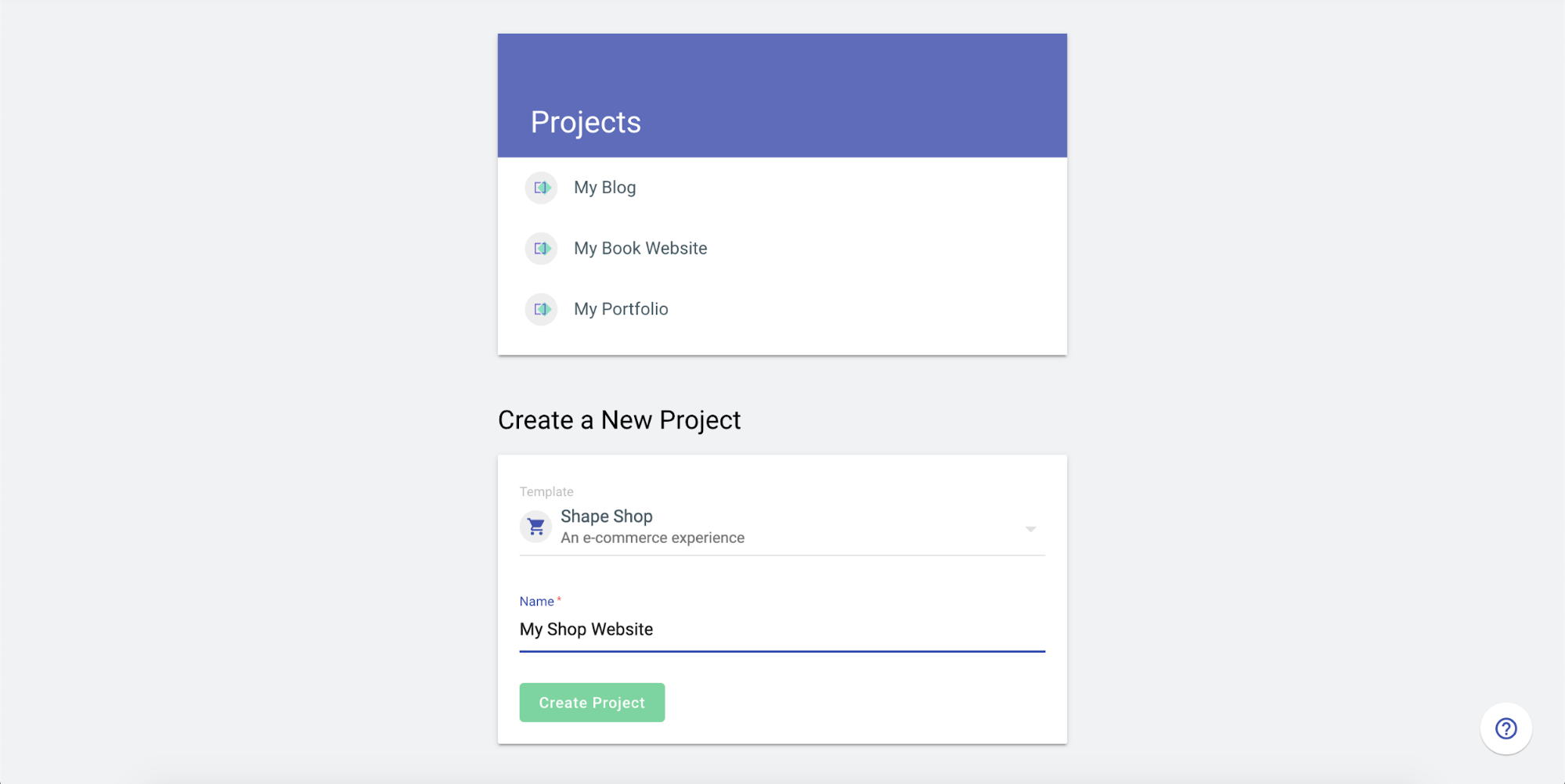
2. There are many templates to help you out with the design of the webpage, and we’ll get to all of them soon. For this example, let’s click on “Shape Shop.” Then we can name our project, and click “Create Project.”

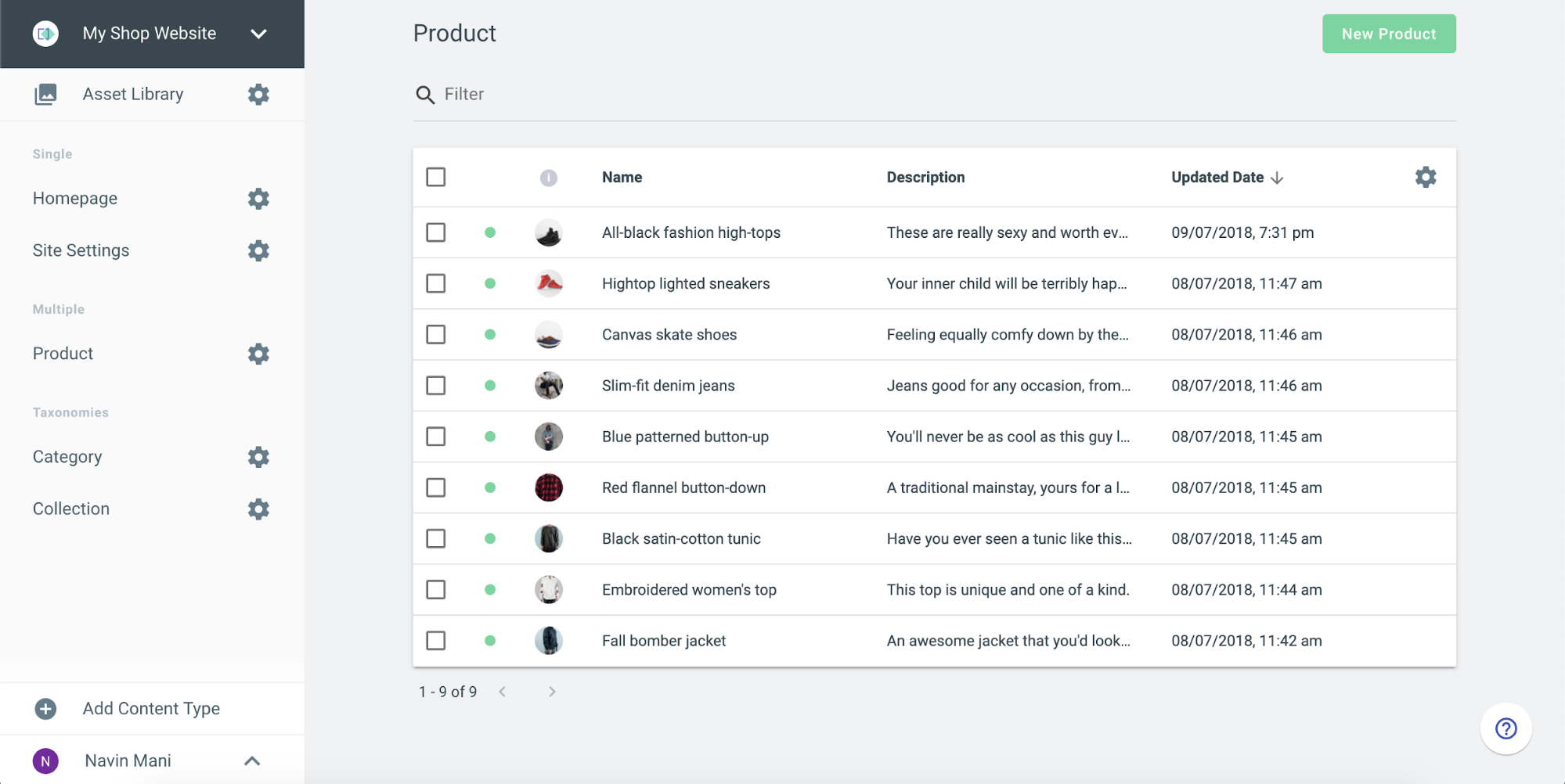
3. If we head to the navigation bar on the left, we can click on “Product” and explore the products already integrated with the template. You can also add more products by clicking “New Product” in the top right.

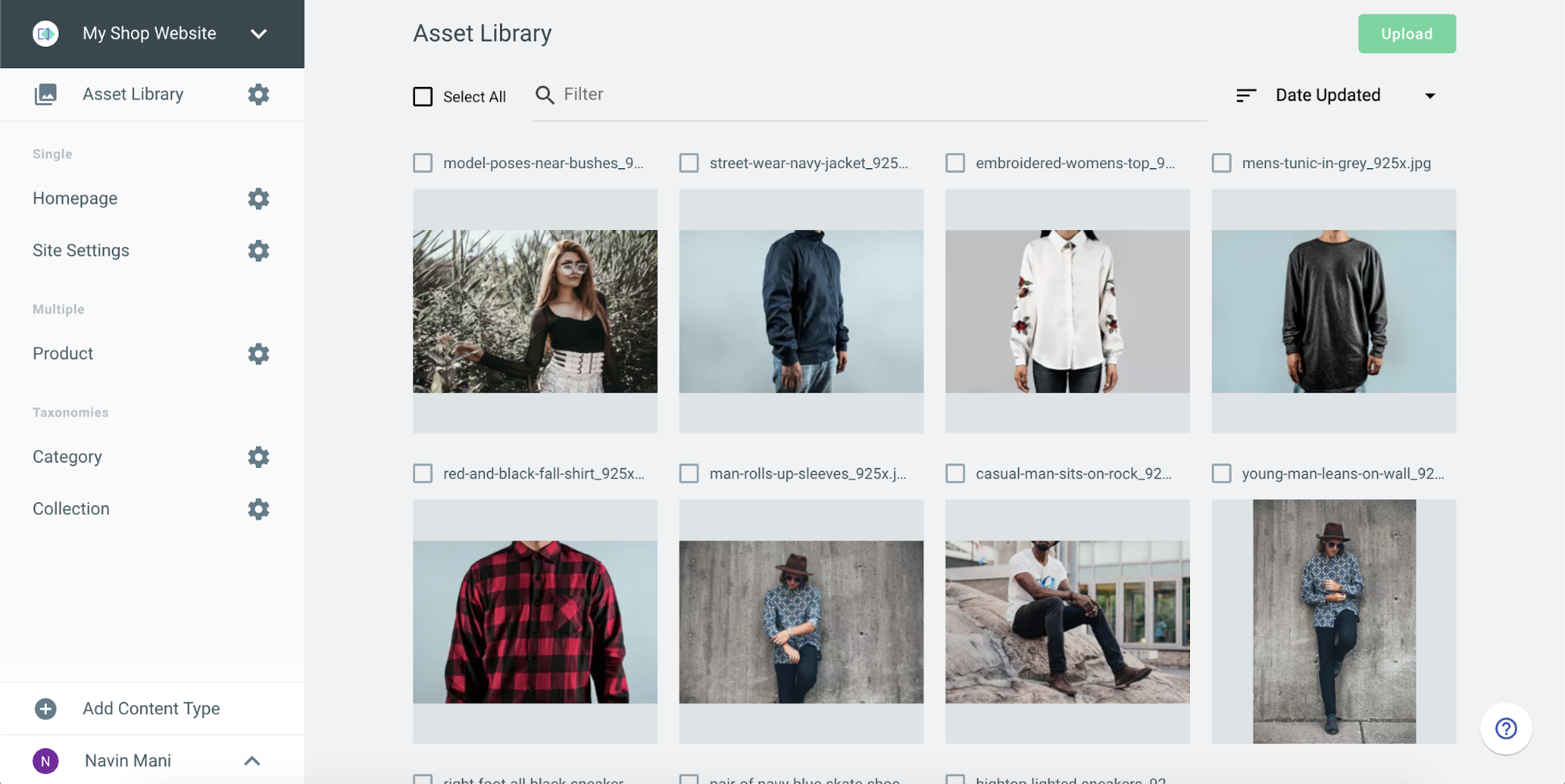
4. We can also explore the pictures, videos, and other assets by clicking on the “Asset Library” at the top of the navigation bar. We can upload more assets by simply dragging from the desktop, or clicking “Upload” in the top right.

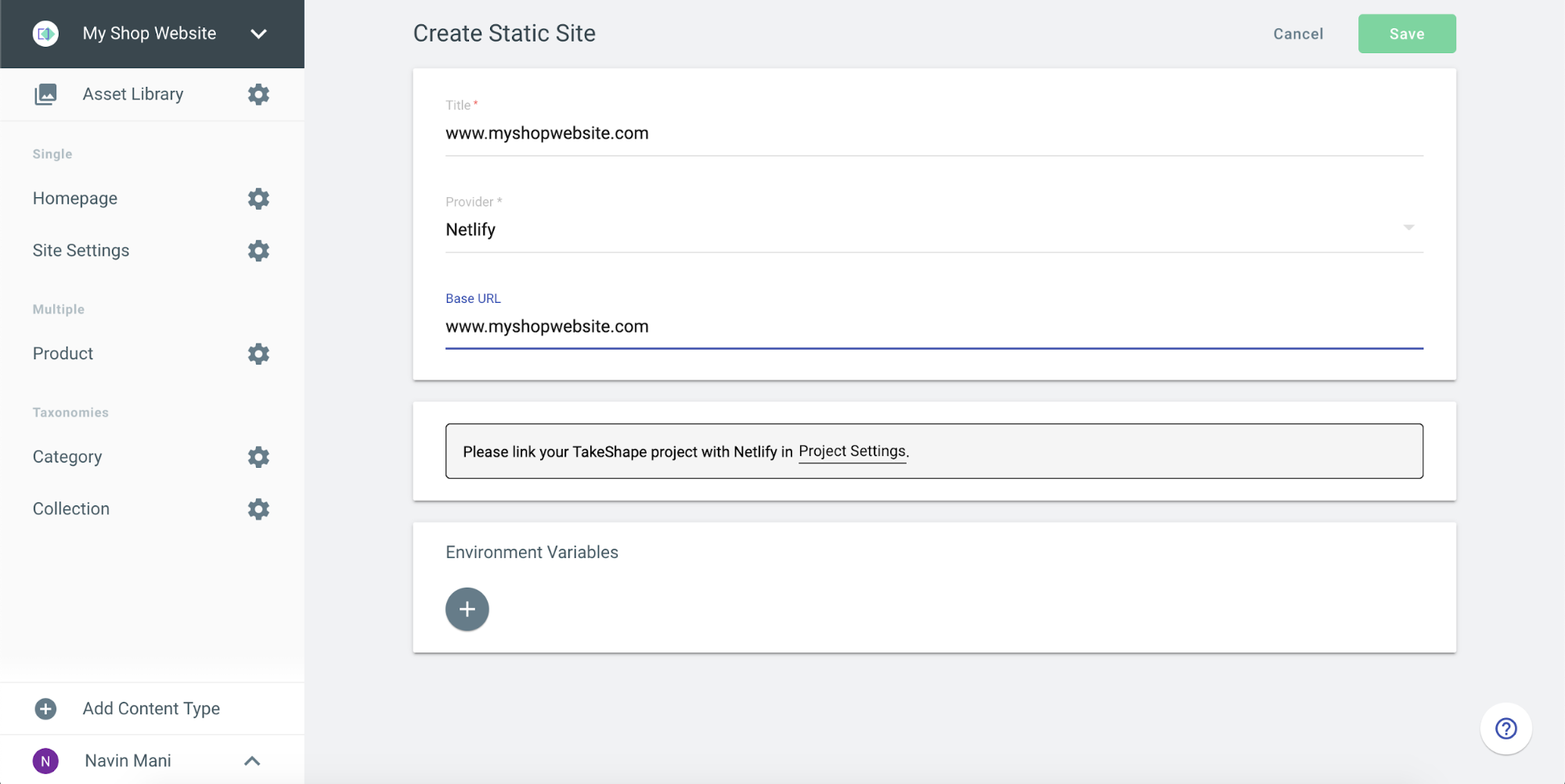
5. We have a good looking site, so let’s let the world see it. TakeShape can deploy your site to Amazon S3, Google Cloud Storage, FTP, and Netlify. For this example, we will deploy to Netlify using one-click integration. Let’s navigate to the drop-down at your project name in the top left → “Static Site” → “New Static Site” in the top right. Here we can link our TakeShape project to Netlify.

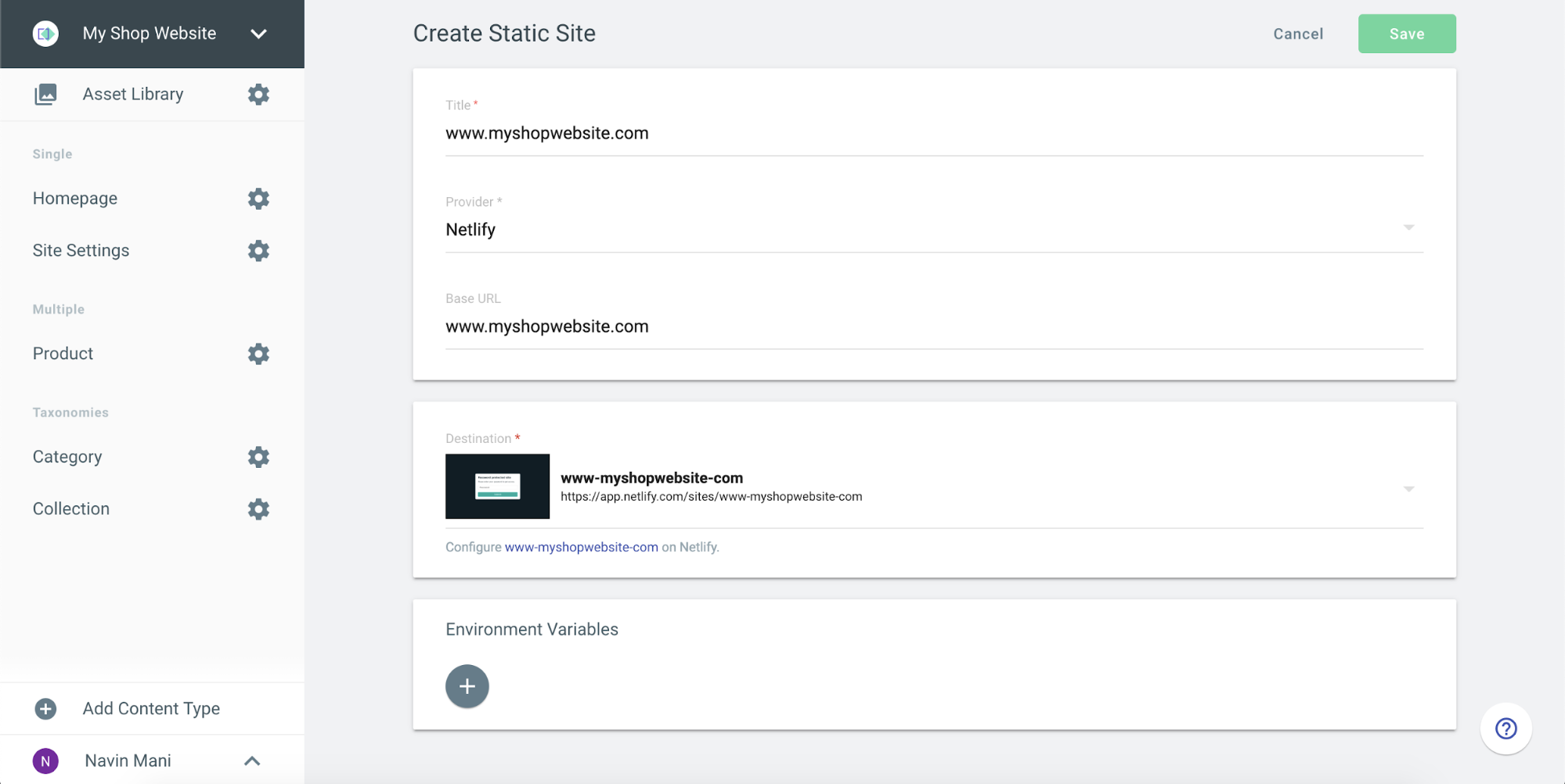
6. Here’s what it looks like when linked to Netlify.

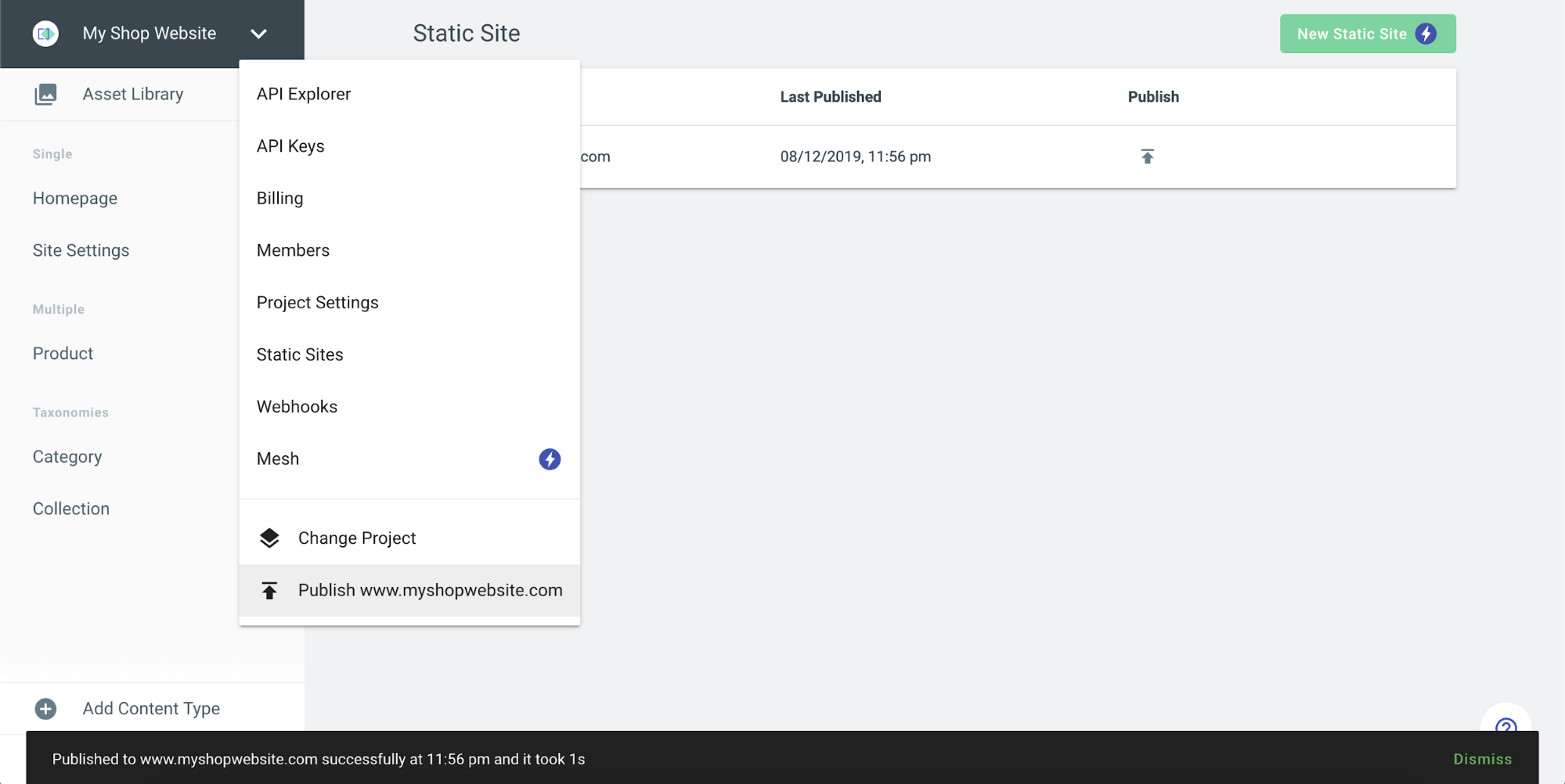
7. Now let’s hit “Save” and Publish!

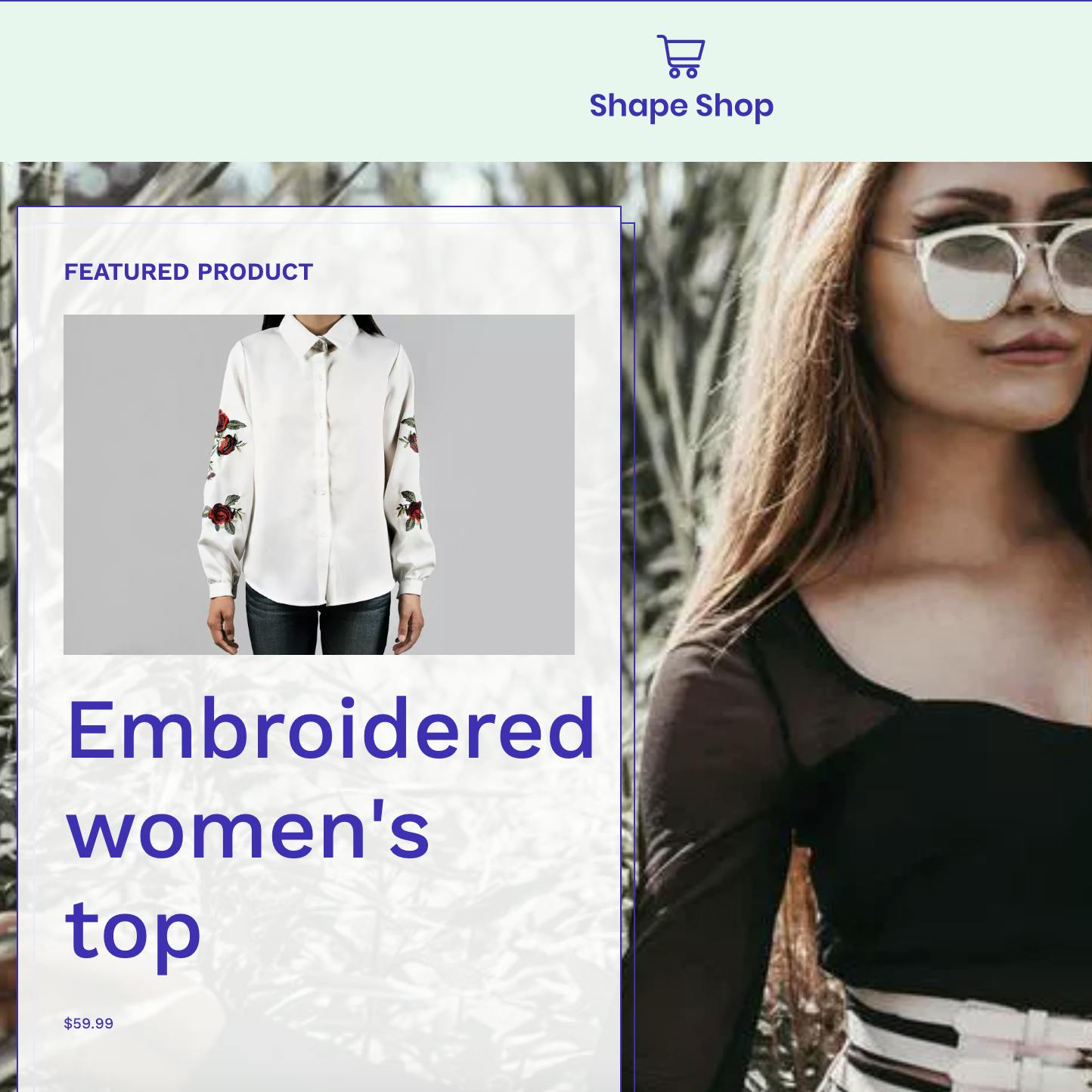
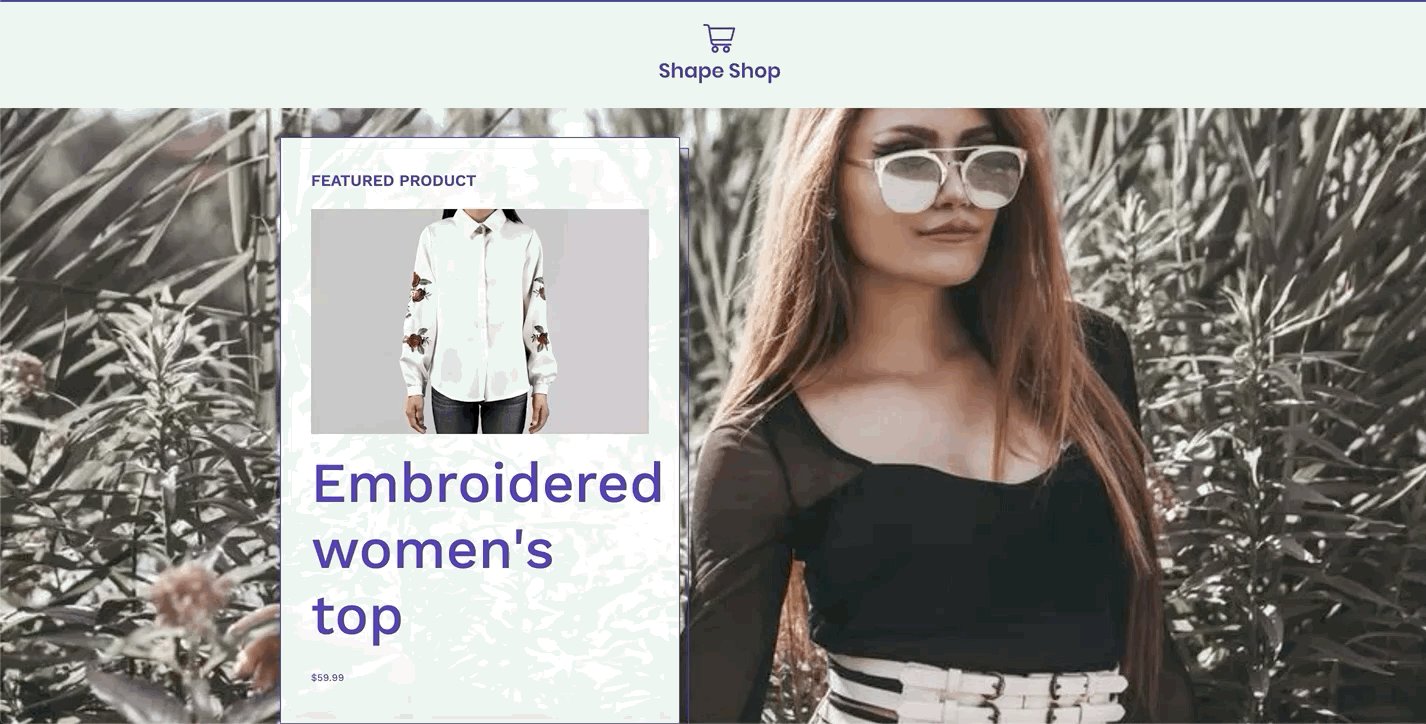
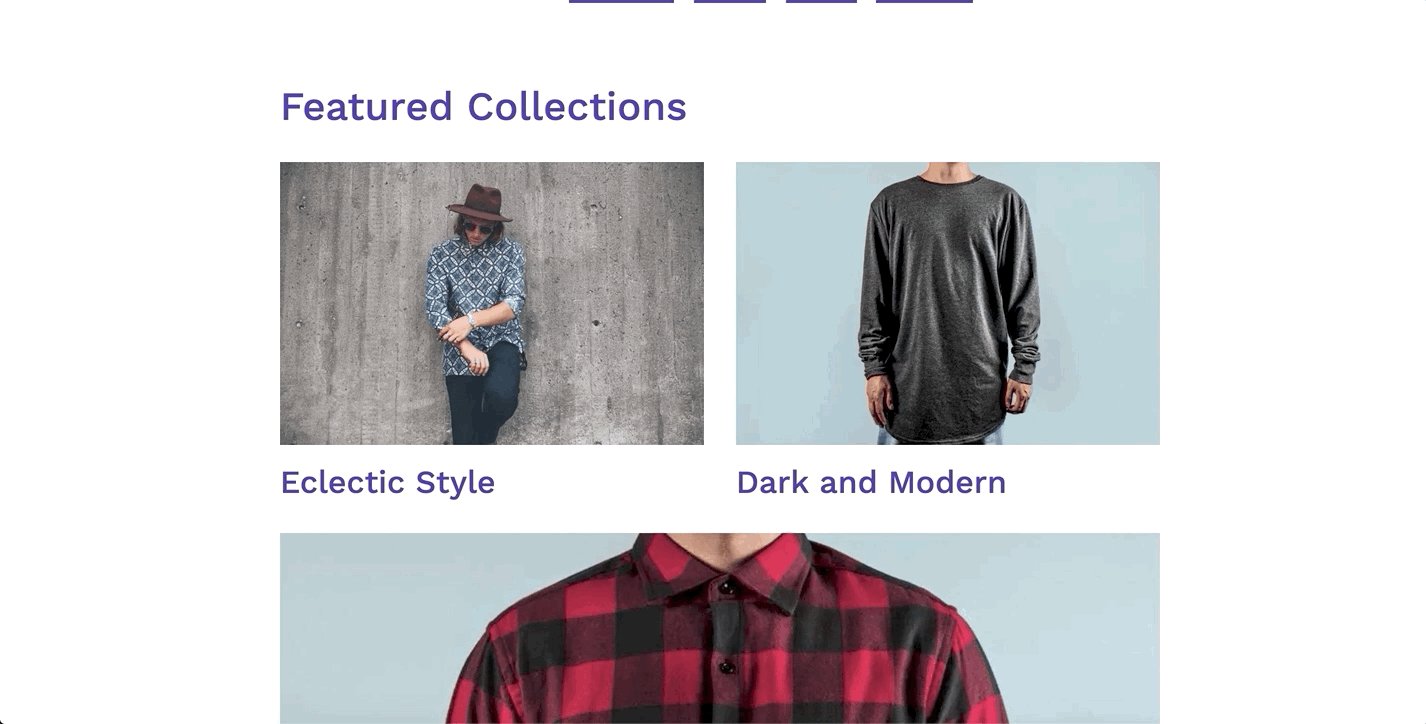
8. Check out your awesome Site!

9. Now that the template is up and running, it’s time to customize. Let’s clone the Github repository so we can personalize it!
git clone https://github.com/takeshape/takeshape-samples.git takeshape-samples && cd takeshape-samples/shape-shop 10. To install all dependencies, lets run npm install. Double check your Node version node -v and make sure you are using v10.16.2.
11. Run npx tsg init and follow the command prompts to set up communication between your local environment and TakeShape.
12. Run npm start to start the server. It will run on http://localhost:5000 by default.
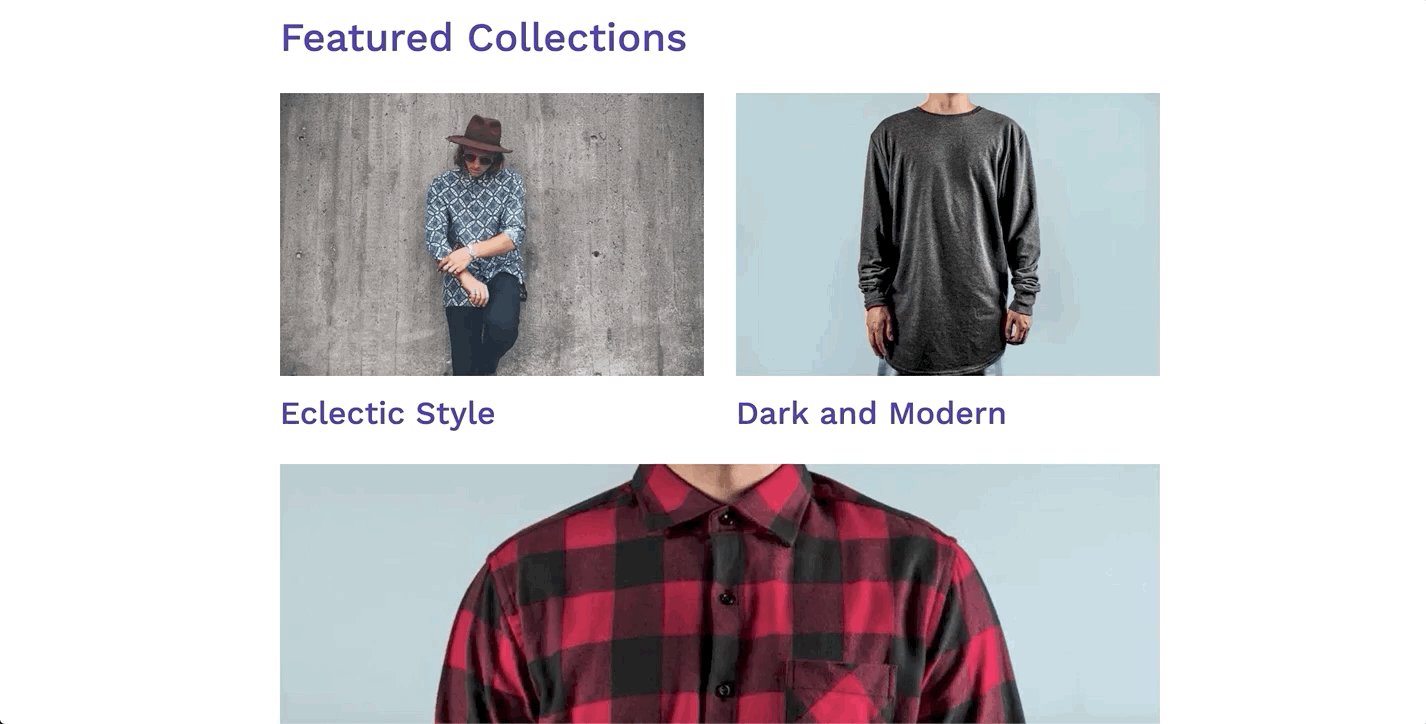
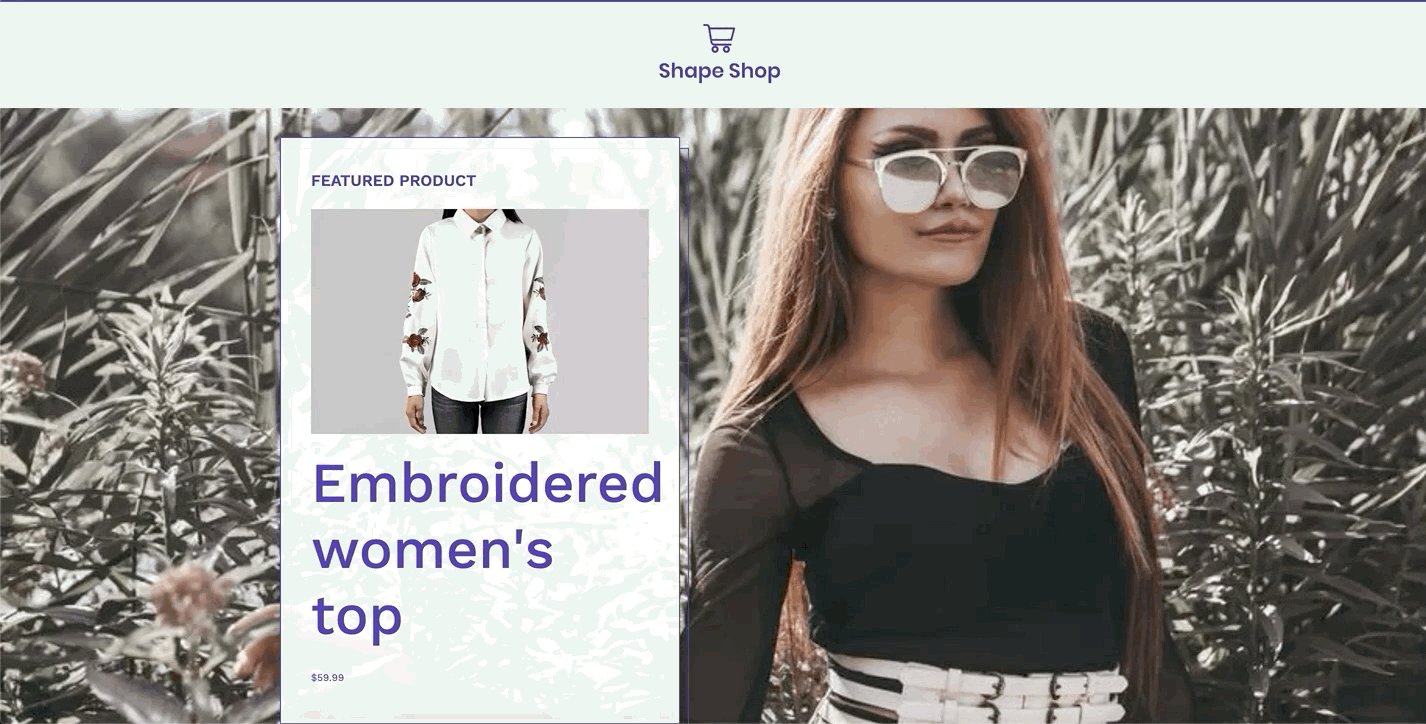
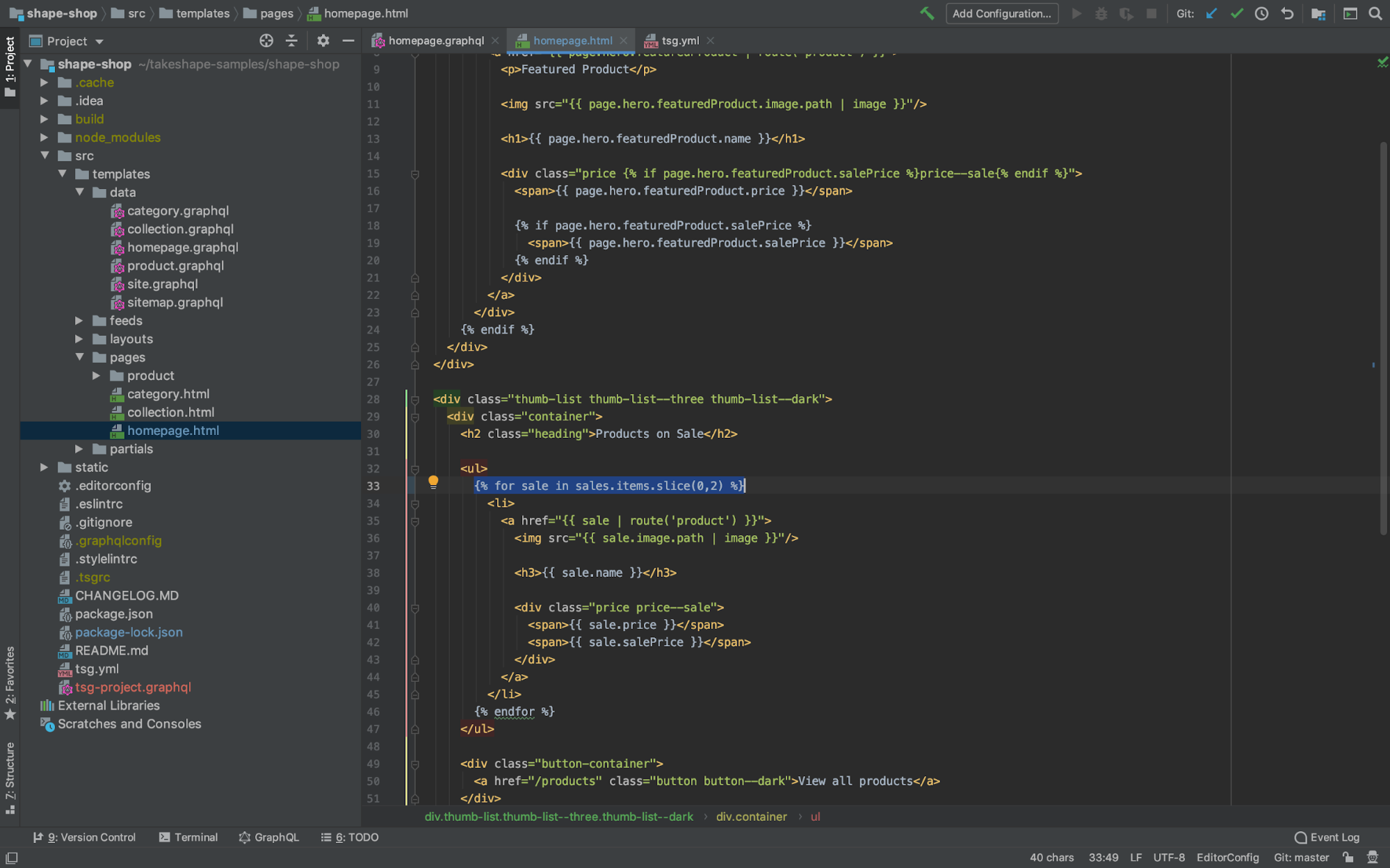
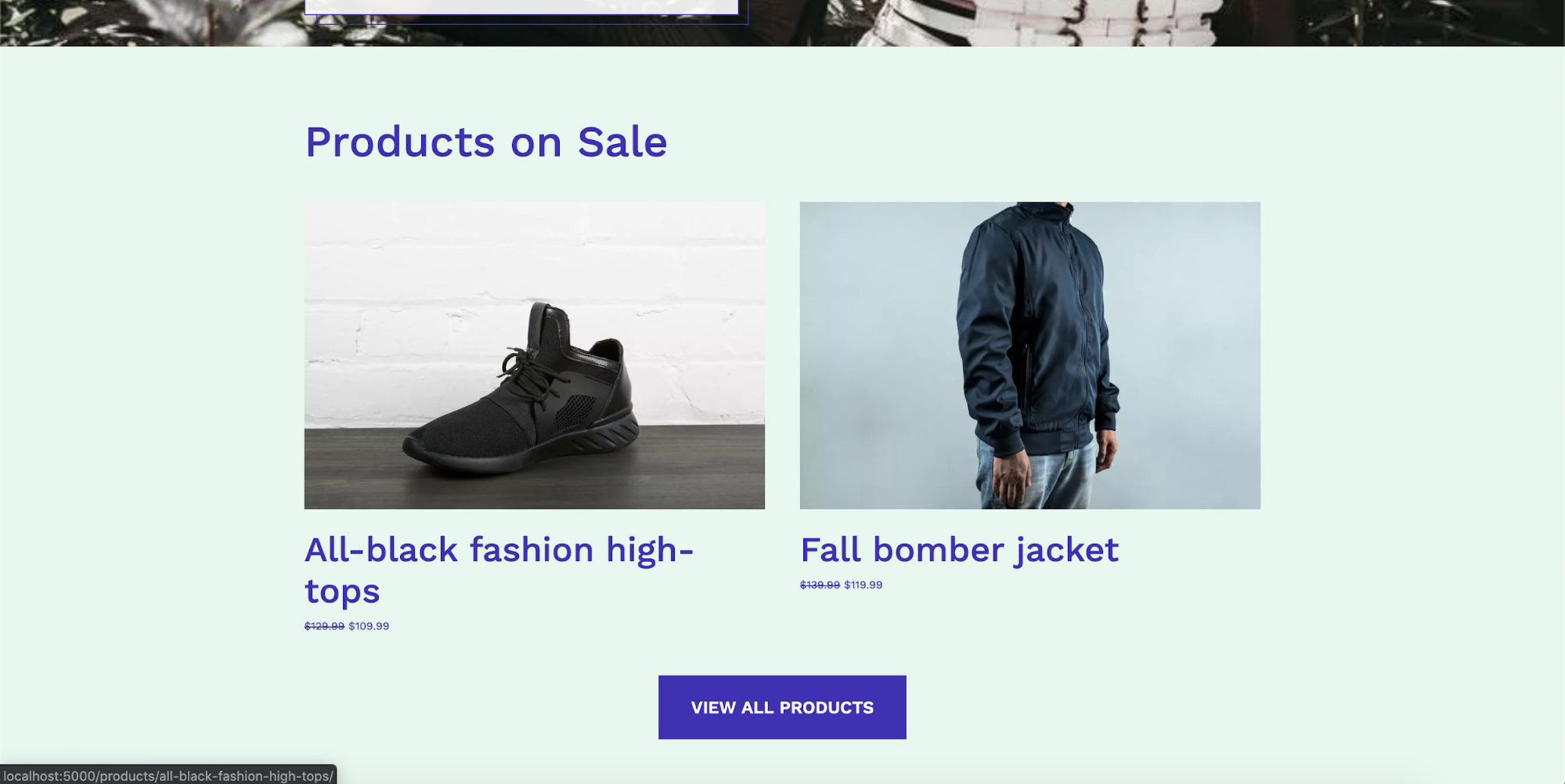
13. Now we can make plenty of customizations to make use of this template. I only want to display two sale items on the homepage. We can easily mockup how this will look in the homepage.html file. The changes can be seen in the local site immediately!

14. Run npx tsg deploy to deploy your changes to the site hosted on Netlify.
15. Navigate to the website and check out your updates live!

In these few steps, we got a TakeShape website up 🆙and running 🏃♀️and we made changes that can be viewed live on the site. From here, the possibilities are endless ♾. We’d love to see the websites you all create from this template! 🤩