New: Connect a Shopify store to any TakeShape project
The first service integration supported by the TakeShape Mesh
This week, we've released experimental new Shopify integration for all our users. This new feature from the TakeShape Labs is the first of many new service integrations that will be powered by TakeShape's API Mesh.

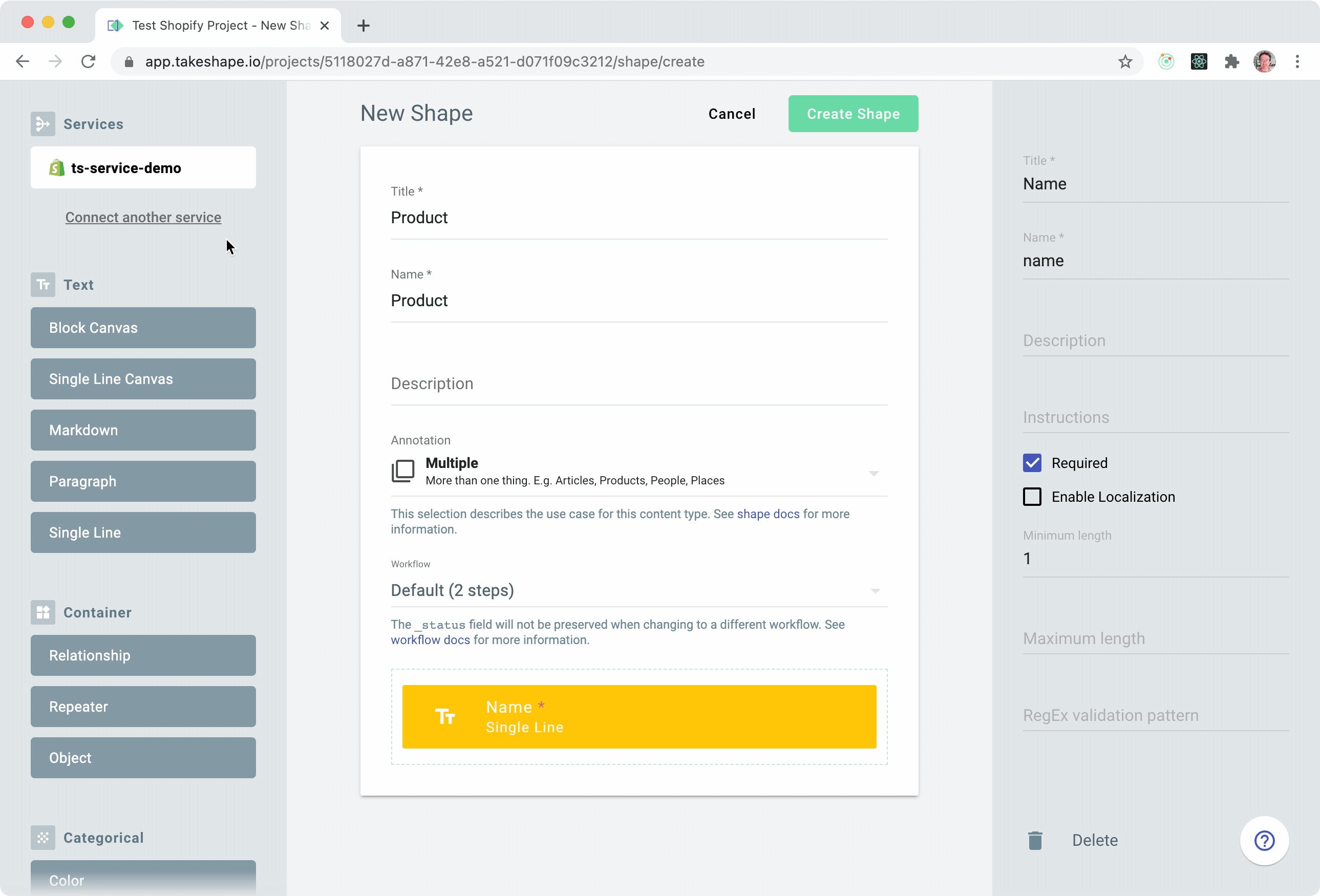
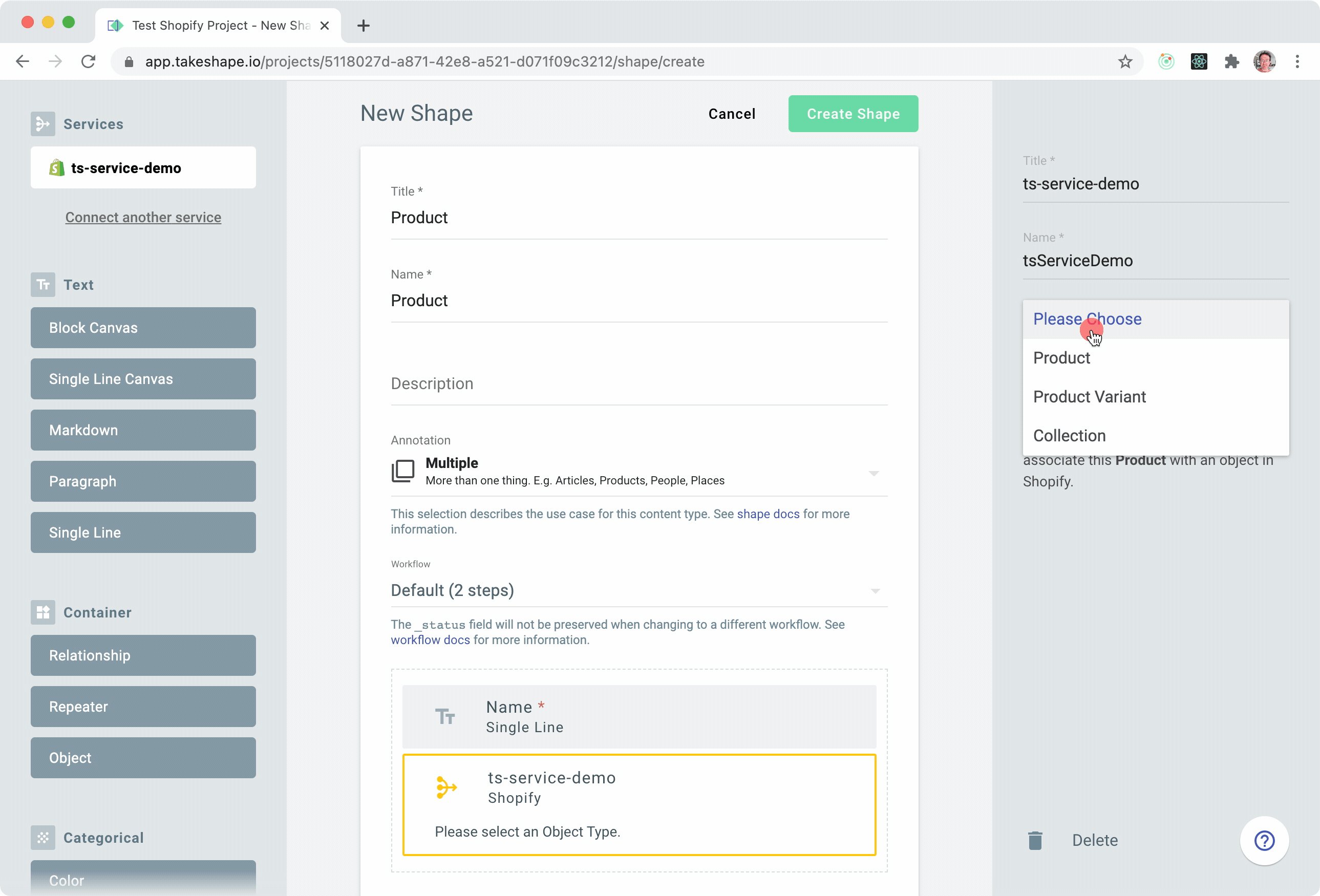
Connect your project in just two steps.
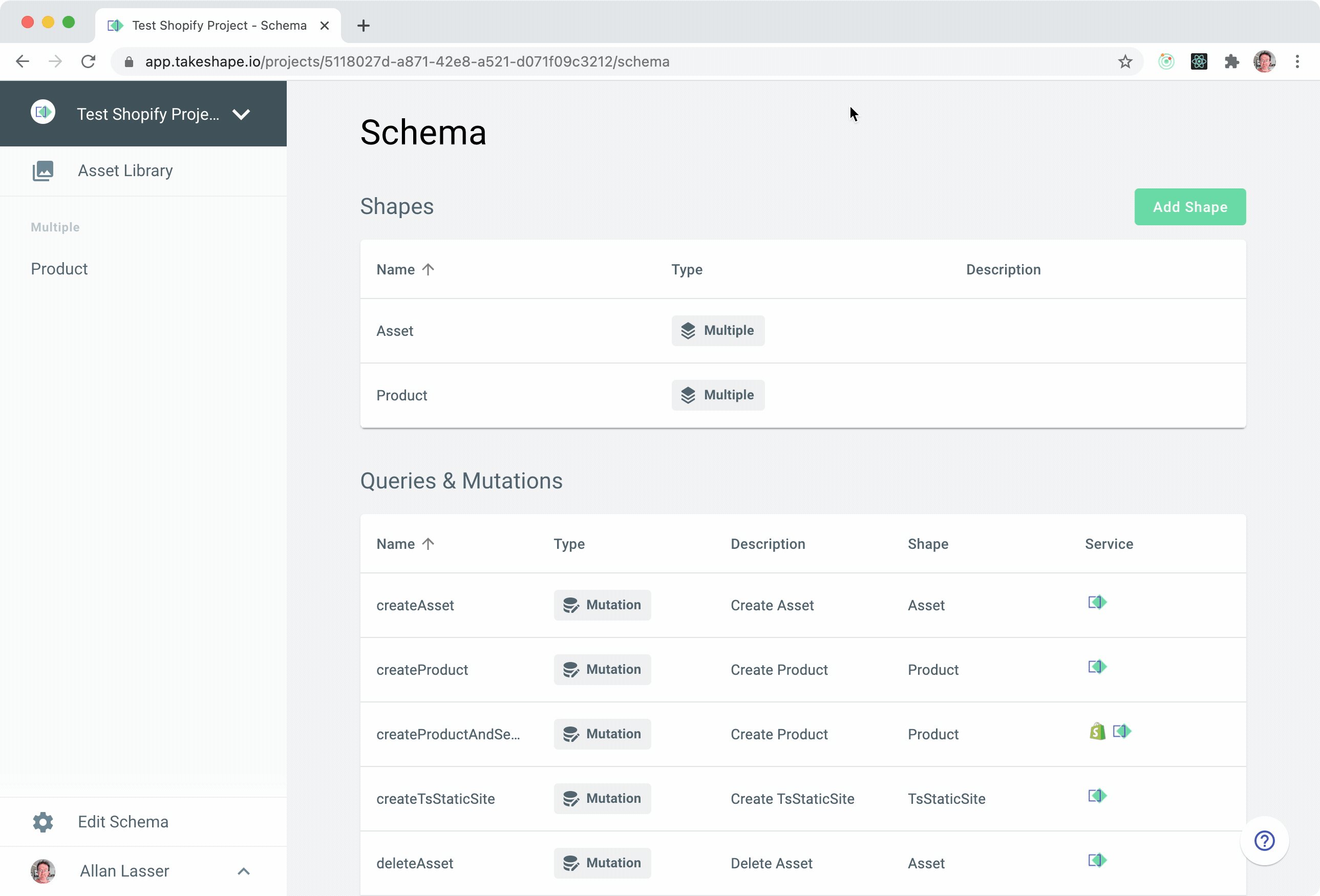
After connecting a Shopify store to a TakeShape project, you can connect Shopify products, product variants, and collections directly with your content. Any changes made to your data in TakeShape will be synced back to Shopify, so everything stays up-to-date.

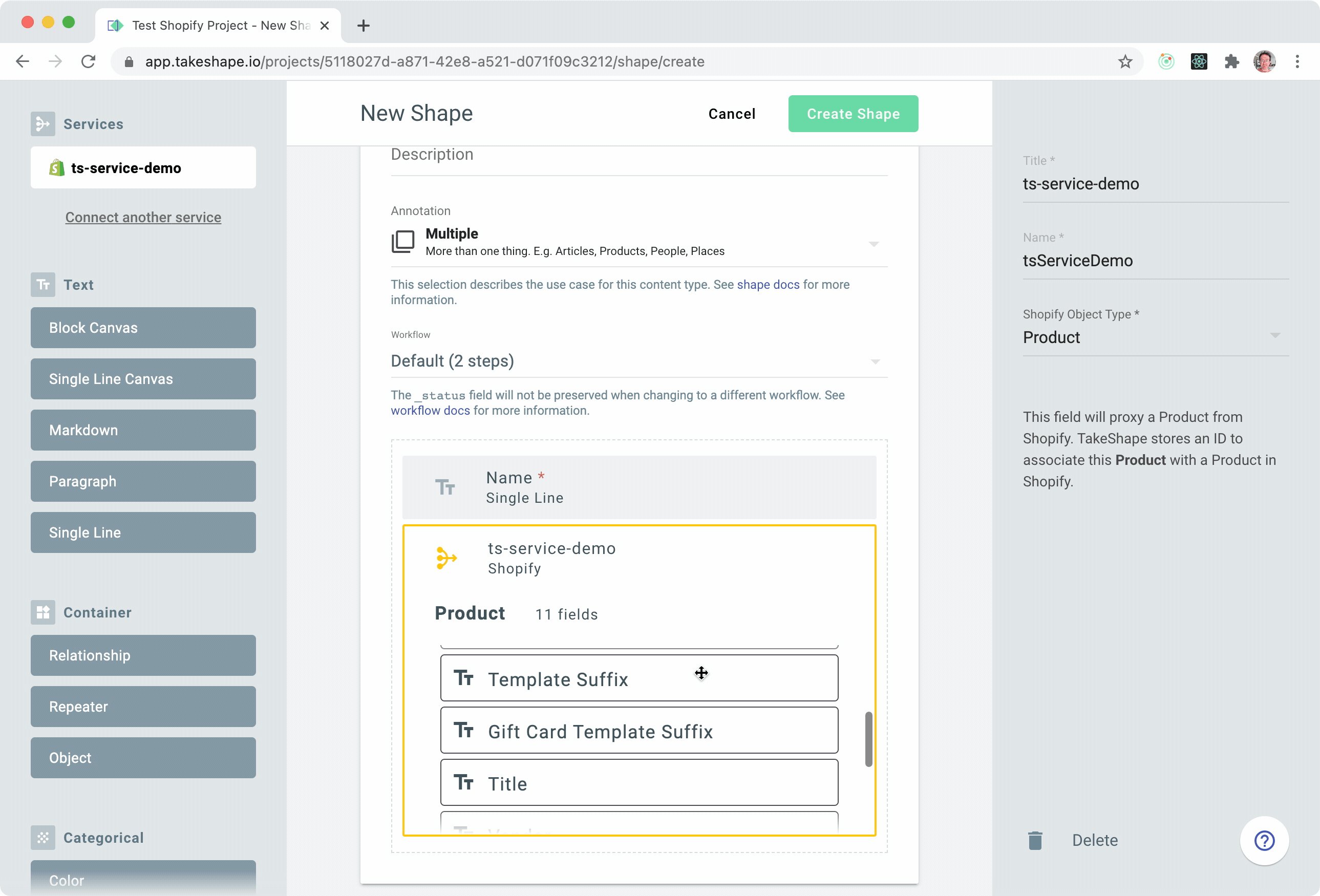
Add Shopify to any shape by dragging your store's field from the sidebar.
Combining ecommerce and content into a single API can unlock some incredible new experiences for customers and for developers:
- Enrich ecommerce data with additional custom fields to easily support advanced features like quantity minimums or maximums.
- Reduce the number of API connections in your application, simplifying your data layer.
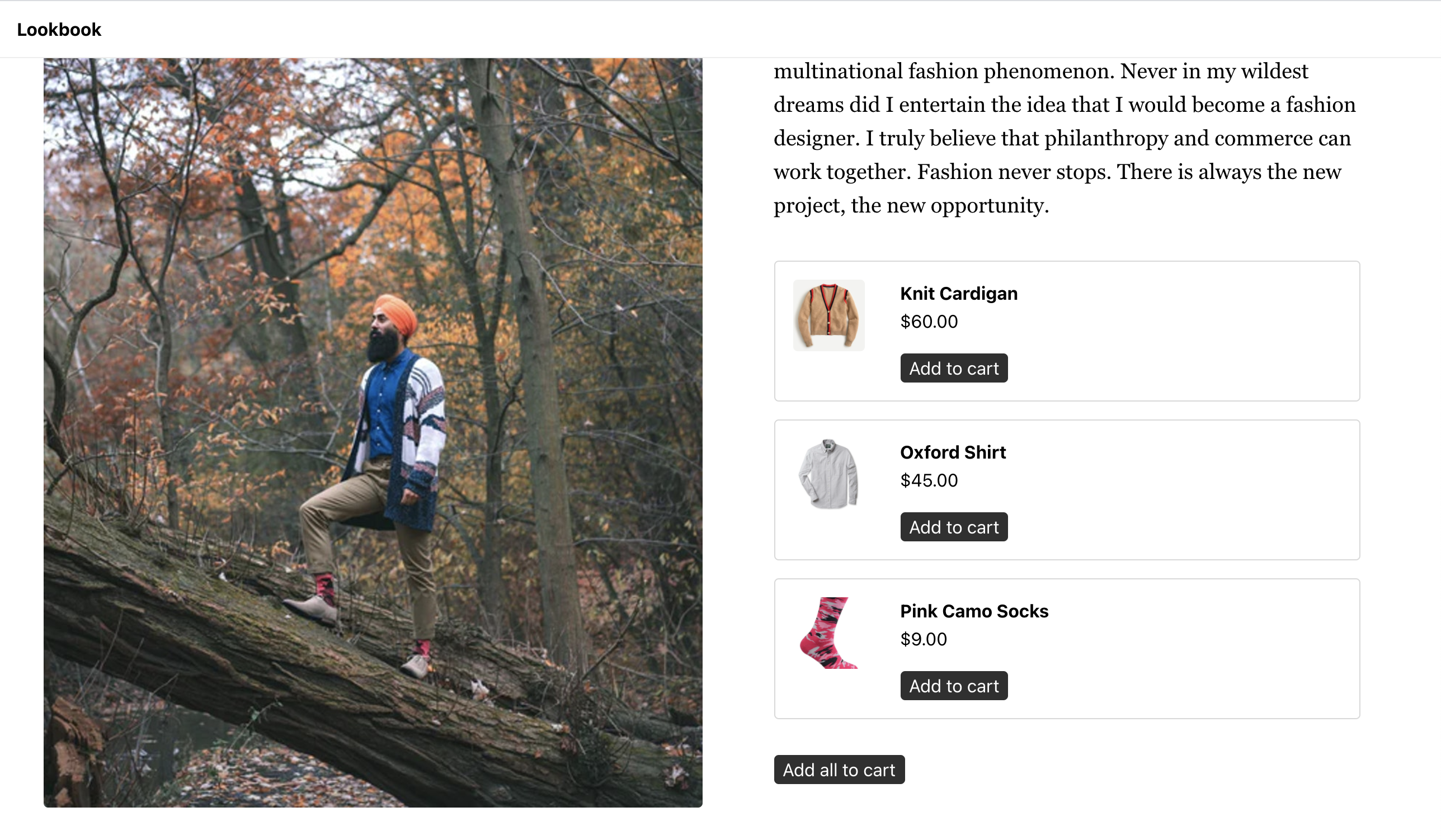
- Create new experiences by mixing together content and commerce, like a lookbook.

This is the example project we built using TakeShape and Shopify!
To get started, we've put together sample projects showing how this feature works with Gatsby and Next. You can deploy these projects directly to Netlify or Vercel, or dig deeper into the code to see how they work.
We want everyone to play around with this new API meshing capability, and we're planning lots of updates and changes. Because this still an experimental feature and will probably see significant changes over the next few months, we're encouraging experimentation but warning against building any production applications with it!
We're excited to see what you build with this. If you have any feedback on how service connections should work, features that are missing, or ideas for how it can grow, please share them with us! Join the discussion in the TakeShape Slack, or reach out to us directly in the live chat.