Spicing it Up with a Recipes Site
Let’s make a website for all of our favorite recipes!
Making your own website can be an intimidating task for novices and professional web developers alike. Using TakeShape’s sample projects to get started makes the process quick and easy.
My project idea is simple: I want a website where I can show off all of my favorite recipes.
(As a disclaimer, I actually have little culinary skill; the following recipes come from the internet!)
Let’s get cooking!
The TakeShape Project
Signup for an account at app.takeshape.io/signup. With TakeShape’s G-Suite integration, this process can be easy as 2 clicks.

We’re going to use the Blank Project template.

Assets 📸
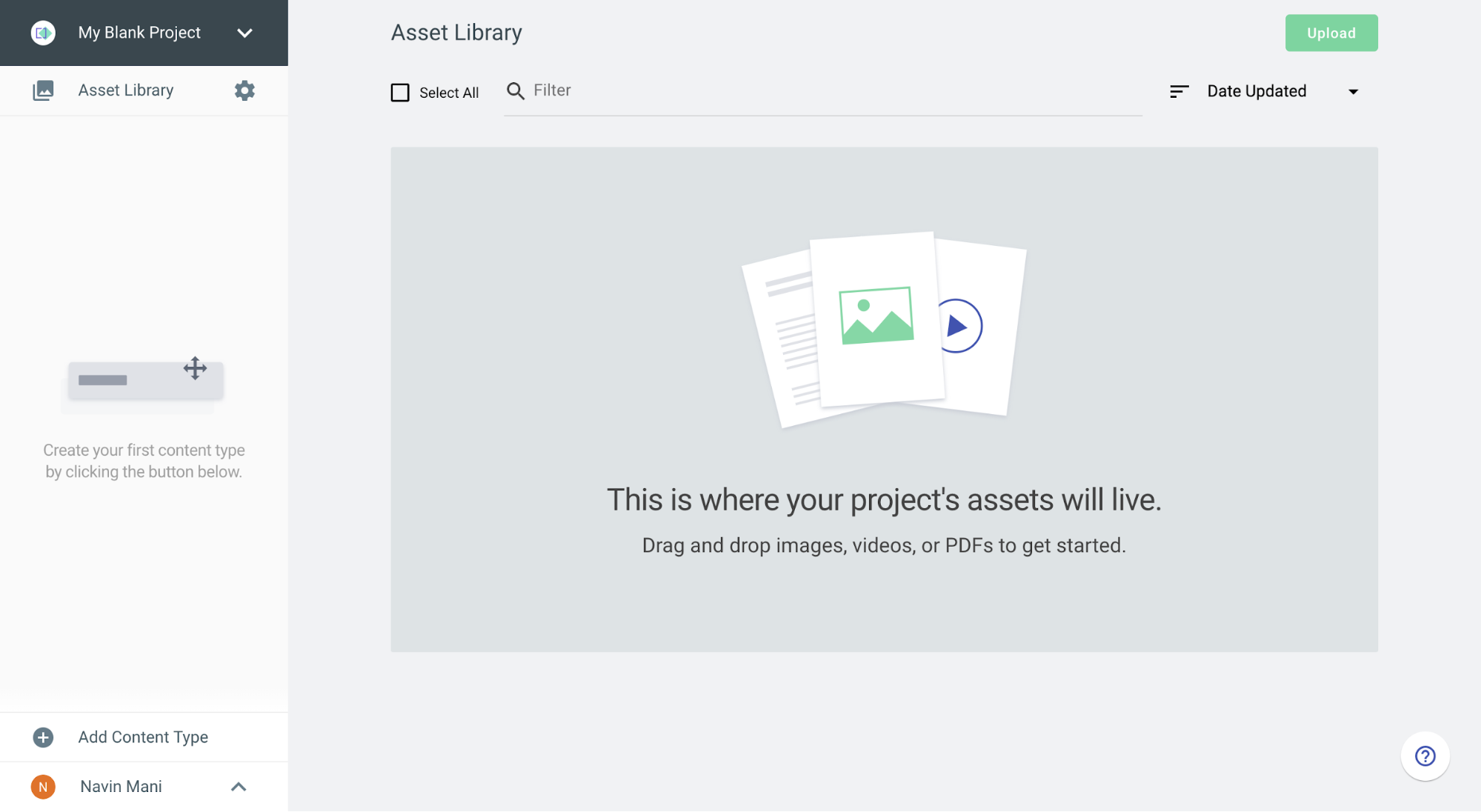
We can explore the pictures, videos, and other assets (currently blank) by clicking on the “Asset Library” at the top of the navigation bar. We can upload more assets by simply dragging from the desktop, or clicking “Upload” in the top right.

Localizations 🌍✈️
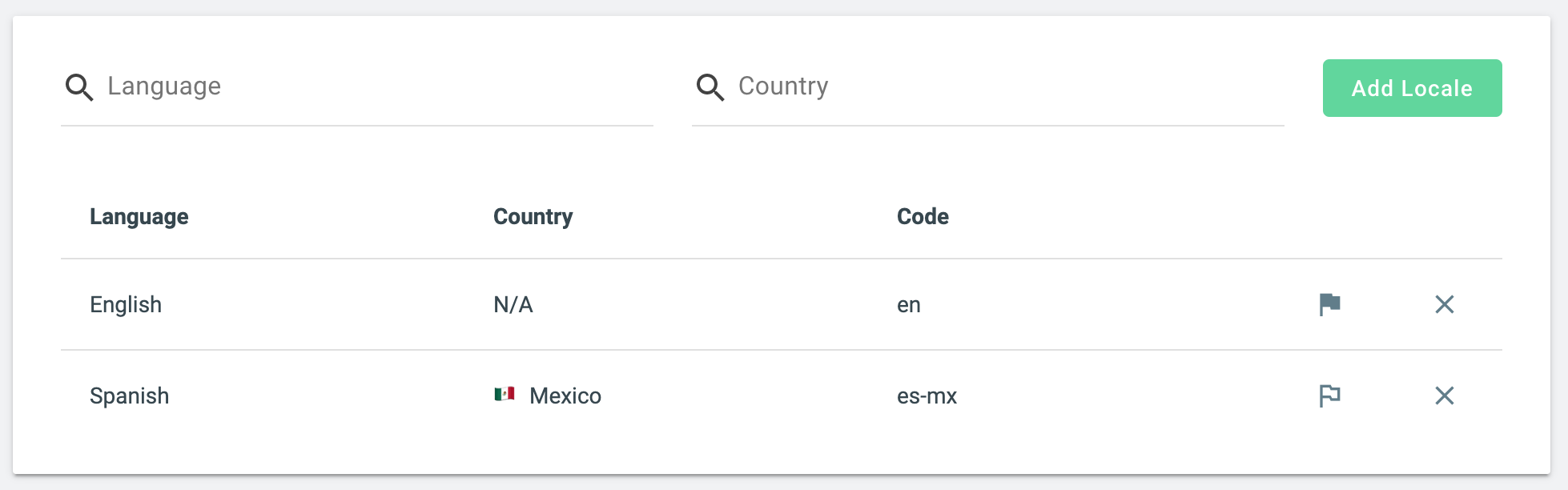
Supporting different languages is easy with TakeShape’s localizations. Navigate to the Project Settings and scroll to the Localizations section. I’ve added Spanish — 🇲🇽Mexico, which looks like this:

Designing our content types 📄👨🔬
On the bottom left of the project screen, click “Add Content Type”
It’s often best to imagine the relationship between our content types. For example, a recipe has a name, a description, ingredients, and steps.
An ingredient just has a name, and maybe an image.
When creating your content types, start with the simplest content and work your way up to the most complex.
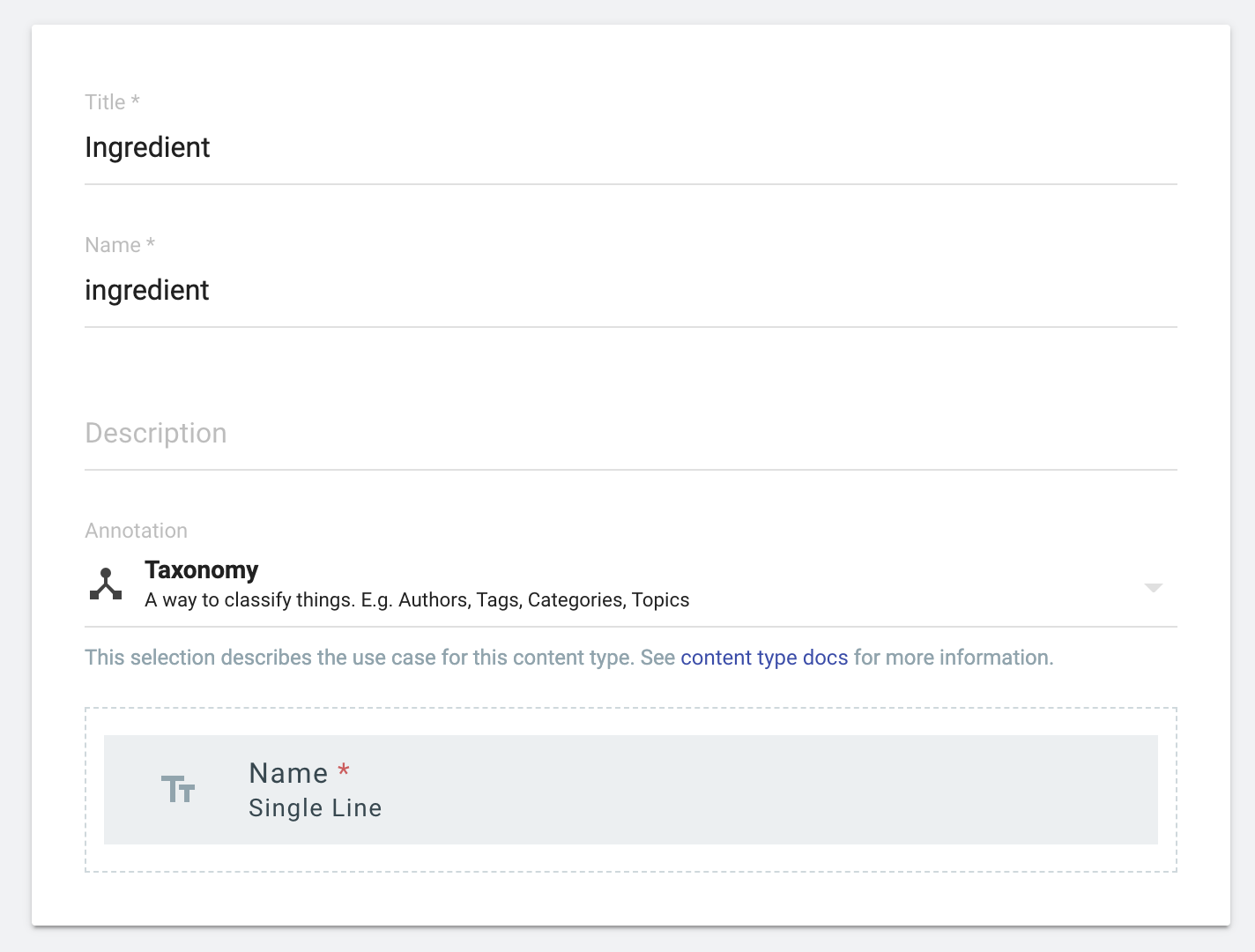
The Ingredient
I’ve set up my ingredients to be a simple Taxonomy. The only information we need about each Ingredient is its name. The amount of each ingredient and what to do with it is specific to each recipe! I’ve also checked off “Enable Localization” for the recipe name. This will allow us to specify alternate text for different localizations.

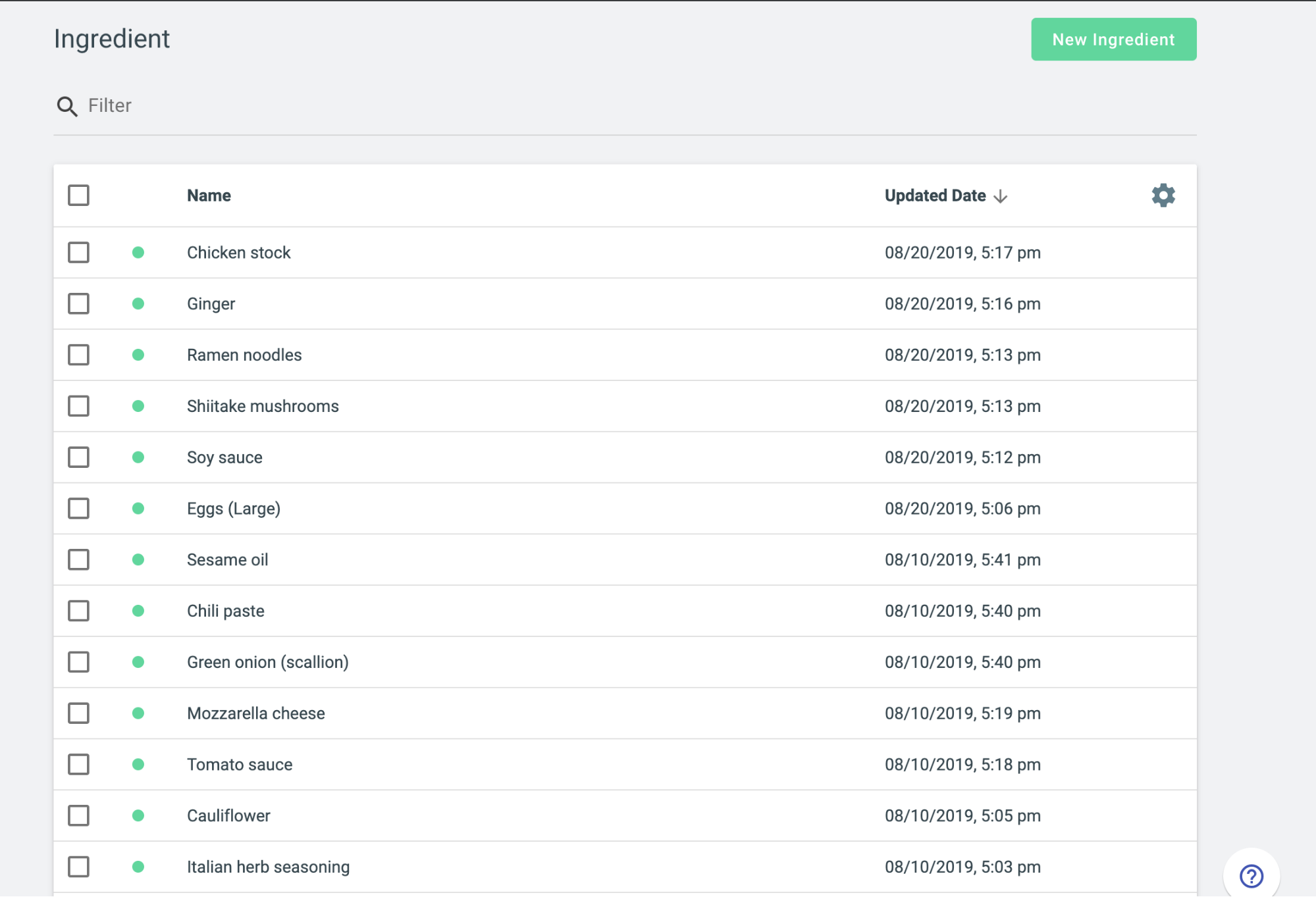
After creating a bunch of ingredients, my list now looks like this:

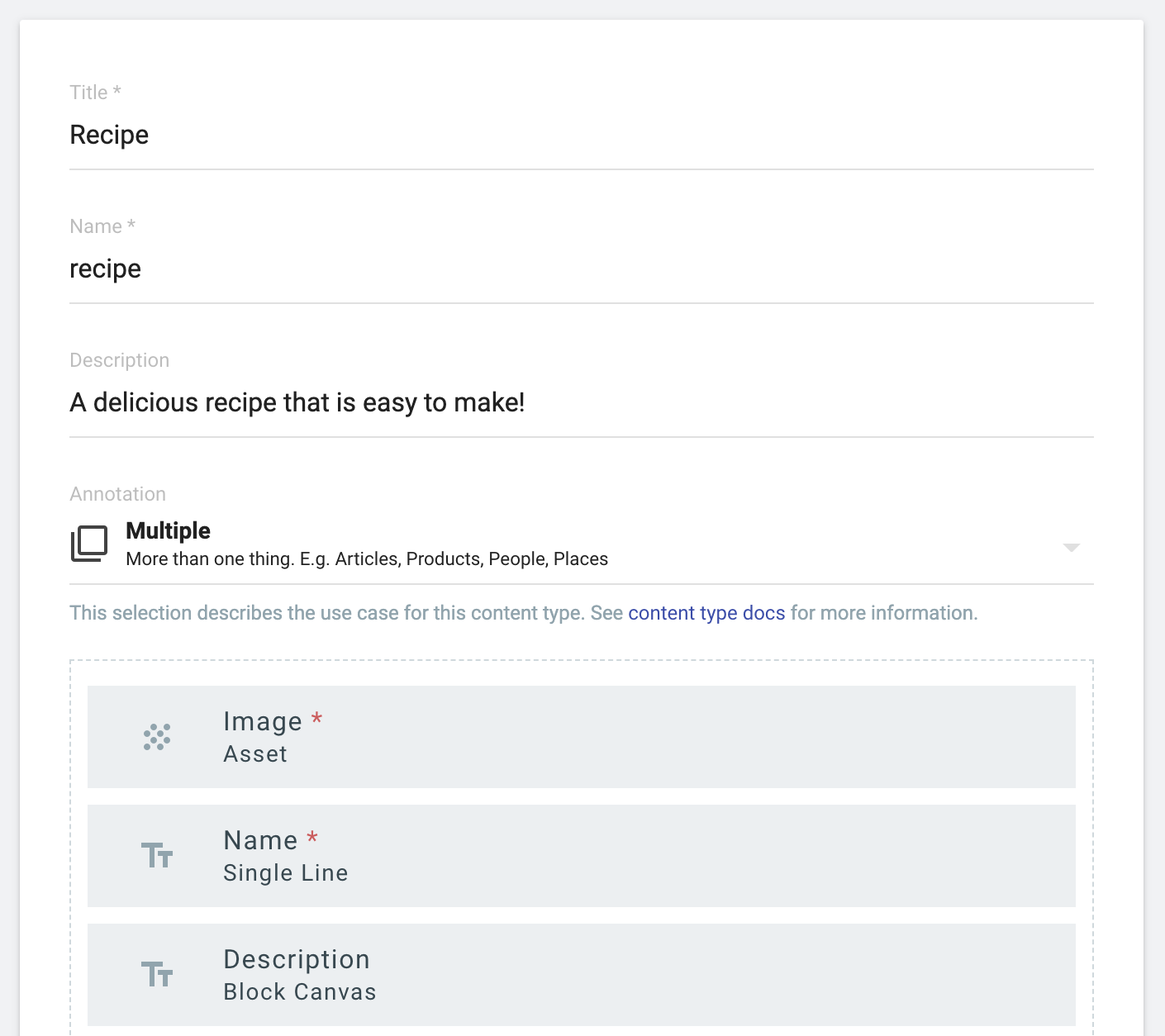
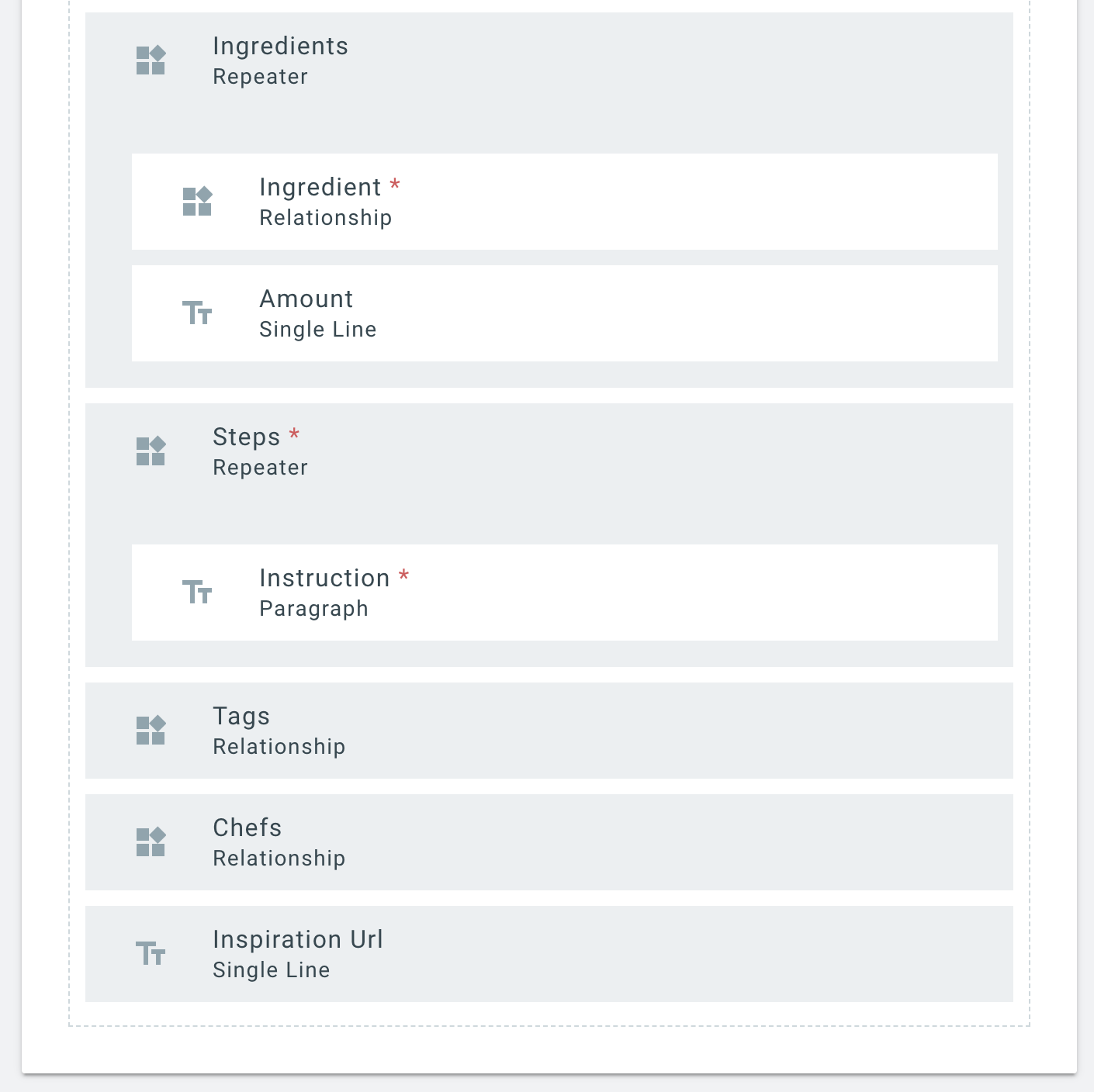
The Recipe
Having a Recipe content type is at the very core of our recipes website.


TakeShape content relationships are incredibly powerful. You’ll see how we use the Ingredient relationship in just a bit.
Our development environment 💻✨
In just a few steps, we’ll have a project we’re ready to work with!
Clone and copy the TakeShape Blank Sample Project
git clone https://github.com/takeshape/takeshape-samples.git takeshape-samples
mkdir my-recipes-project && cd my-recipes-project
cp -r ../takeshape-samples/blank-project/ .
Install dependencies
npm install
Link the TakeShape project
npx tsg init
Follow the prompts to sign in with your TakeShape username and password.
Generate and view your site
npm run start
Navigating to localhost:5000 in your browser should show your site!
Now you’ll see we have the basic, blank project from TakeShape.
I’ve taken out most of the sample code, and just left the boilerplate to work with.
I recommend using VSCode as your editor. I particularly enjoy working on GraphQL projects in it because of its extension support. To take advantage GraphQL syntax highlighting, install the “GraphQL Language Support” extension, by going to Code → Preferences → Extensions in VSCode, and searching “graphql”. TakeShape projects support GraphQL syntax highlighting with any editor or plugin that uses graphqlconfig.
tsg.yml configuration ⚙️
If you've never worked with the tsg.yml before, take a look at some samples and the documentation.
Here’s a preview of what the recipes route of my tsg.yml looks like. Check out the whole file here
recipe:
path: /recipe/:name/
template: pages/recipes/individual.html
paginate:
pageSize: 4
path: /recipe/page-:num/
firstPage: /recipe/
template: pages/recipes/landing.html
data: data/recipes.graphql
itemName: recipeLocales support
With just a few more lines, we have locales support:
locales:
en:
pathPrefix: ''
dates:
tz: America/New_York
format: LLL
es-mx:
pathPrefix: 'es'
dates:
tz: America/Mexico_City
format: LLLGraphQL data files 🔗
Building our .graphql files is super easy with autocomplete in our code editor, or by using the API Explorer within our TakeShape project. Be sure to include the _id for types that we’ll be routing to. Here’s what our templates/data/recipes.graphql looks like:
query {
getRecipeList {
items {
name
descriptionHtml
image {
path
}
ingredients {
amount
ingredient {
_id
name
}
}
steps {
instruction
}
inspirationUrl
chefs {
_id
name
}
}
}
}Tips and tricks
If you decide to change your content models (add, edit or remove fields) during development, you’ll need to refresh your development environment to know about them. This not only helps with autocompleting your GraphQL, the static site generator needs to know about your content types!
Just run npx tsg schema to fetch the latest schema from your project. You may need to reopen VSCode to get the autocomplete working correctly again.
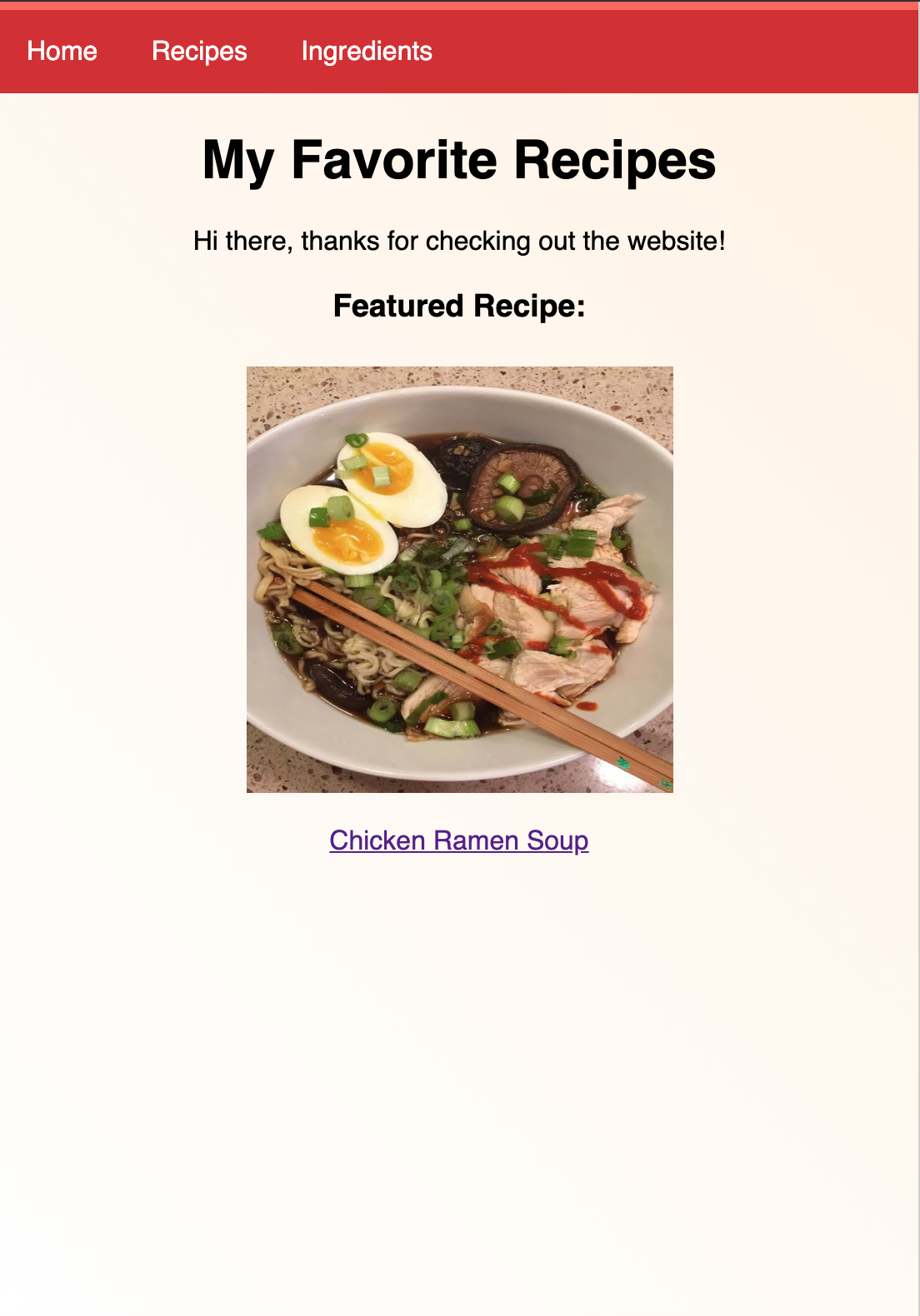
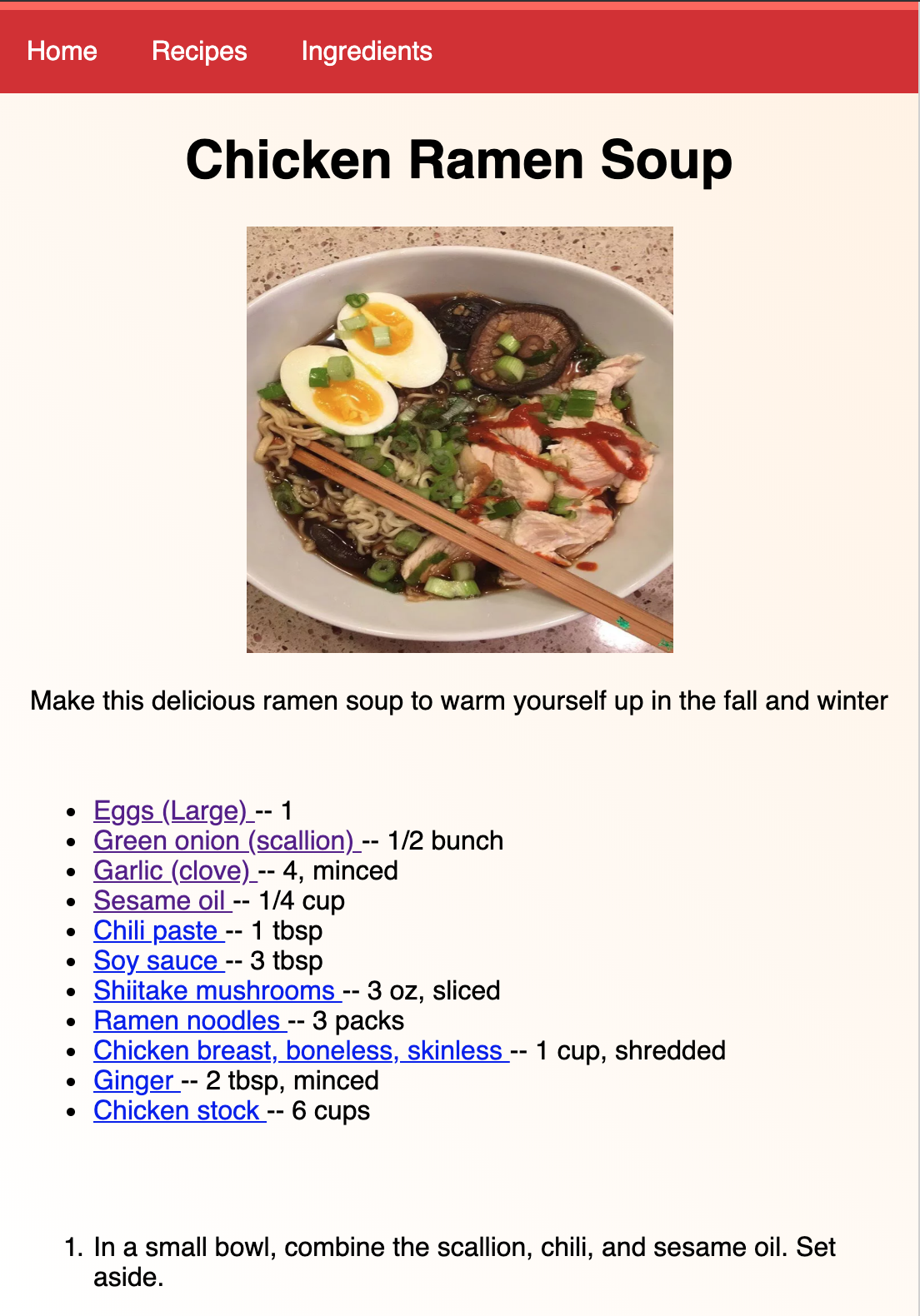
Demo time!


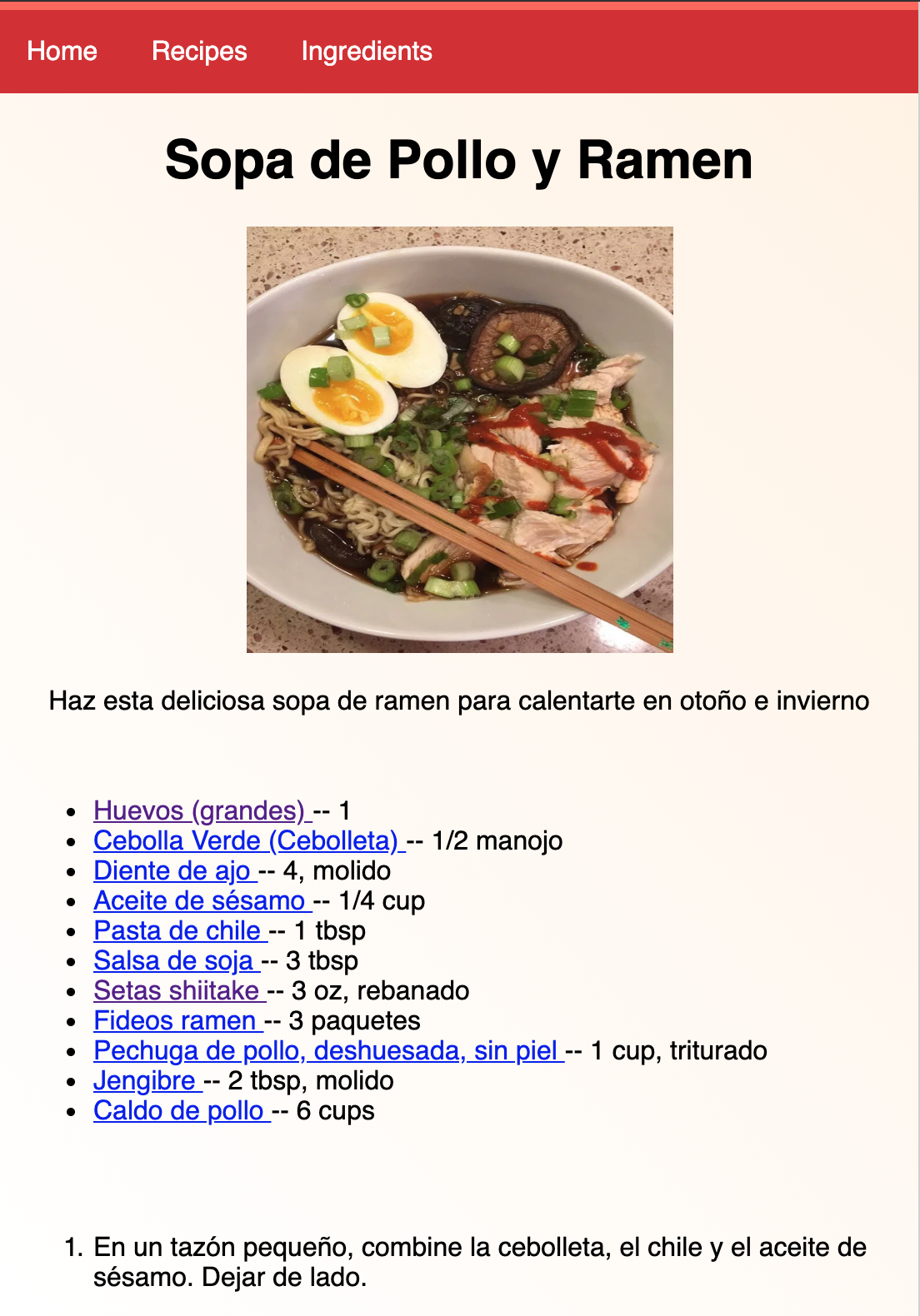
And easy locales support!

See the rest of the site at potsandpanzer.netlify.com
In this short time, I got a beautiful website for my recipes up and running. From here, the possibilities are endless. We’d love to see the websites you all create from this template!
Check it out and contribute on GitHub
Take a look at the code for yourself, change stuff and make it better!
Submit a Pull Request if you’re so inclined!

