Use The New Netlify Addon CLI Command To Launch A Gatsby Site On Netlify In 2 Minutes
Use Netlify’s new dev and addon commands to go from zero to a headless CMS backed Gatsby site with Netlify addon, dev, and TakeShape.
TLDR: Scroll down to the example to see how to use netlify addons:create takeshape --template shape-portfolio and netlify dev.
Launching a new Gatsby project with TakeShape and Netlify was already easy; but we don’t just want TakeShape to be easy to use, we want TakeShape to be super duper easy to use. That’s why we’re really excited about Netlify’s two latest additions to their CLI: addons and dev. Getting a live site running Gatsby, with content powered by TakeShape, takes less than two minutes.
Here are a few ways to spend those three extra minutes:
- Listen to 3 episodes of 60-second science 🎧
- Donate to a good cause 💰
- 3-minute meditation on the benefits of the JAMstack 🧘(ommm-JAMstack-ommm)
We’ll talk a bit about each of the new commands separately and then see them in action together.
The addon command
Add-ons are a new feature from Netlify which allow you to quickly provision external services for your Netlify-hosted site. Besides creating the addon command, Netlify is also building an addon marketplace. We want developers who use TakeShape to be able to be early adopters of this awesome new feature.
The dev command
Matt Biilman, co-founder of Netlify, announced the dev feature at the recent JAMstack_conf_nyc. His presentation was pretty rad and I recommend checking it out, especially the part where he live codes in vim:
Dev allows you to virtualize the Netlify stack on your local dev machine. This is crazy awesome! The power this gives to a developer really can’t be understated and I have to give it up to Netlify for continuously elevating the developer experience. To use the netlify dev command, you’ll need to have the latest version of the Netlify CLI installed - run npm install netlify-cli -g.
Here’s what you can do with it at a high level:
netlify devstarts a local dev server for the build tool you're usingnetlify dev:exec <command>runs a shell command within the netlify dev environmentnetlify functions:createbootstrap a new function
One more thing!
netlify dev --live lets you share your dev environment with anyone on a live url! What! Amazing!
Check out the repo for complete documentation.
EXAMPLE - Put’em both together! Using TakeShape’s Netlify addon with Gatsby
The TakeShape add-on really shines when used with an external SSG like Gatsby. The add-on makes your life easier by doing 3 things.
Here we go!
- Setup Netlify
- Fork the shape-portfolio-gatsbyjs repo 🍴
- Visit https://app.netlify.com/start to create a new Netlify site from the forked repo 🆕
- Clone the forked
shape-portfolio-gatsbyjsrepo 👯 - Run
netlify linkto link the working directory to the netlify site 🔗
- TakeShape add-on
- Run
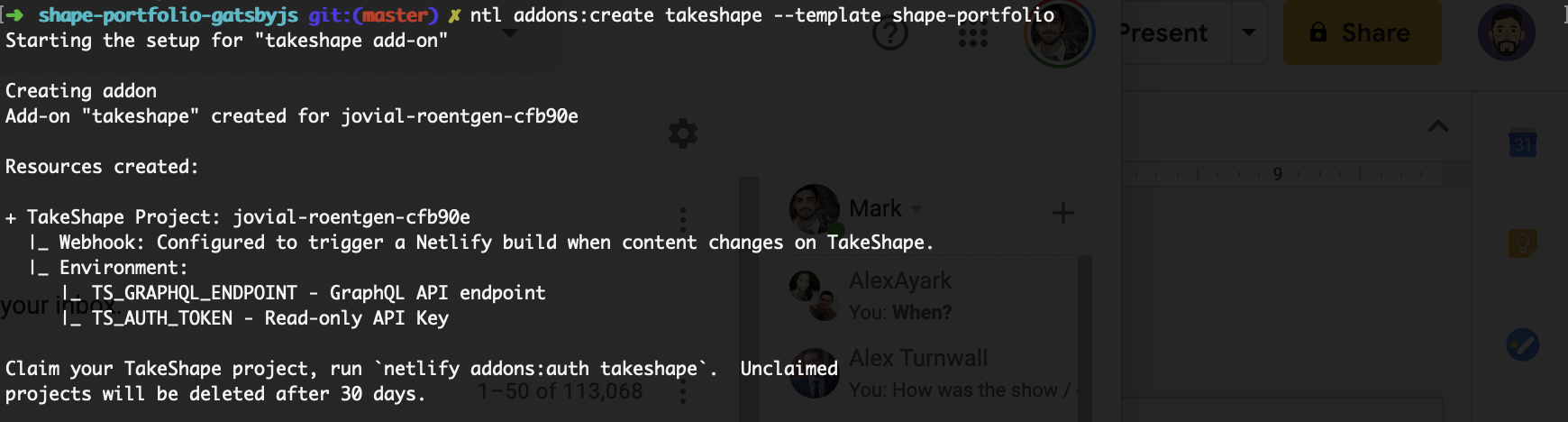
netlify addons:create takeshape --template shape-portfolio🎶
- Run

- Run
netlify addons:auth takeshape🔐 - Follow the instructions to create a TakeShape account and claim the TakeShape project ✅
- Change content
- Change some content in the TakeShape project ✏️
- From Netlify, observe Gatsby build on Netlify, visit the deployed site, celebrate 🕺
- Local Dev
- You’ll probably want to make some code changes and do a little local dev. This is where the new
devcommand comes in. From your local working directory, runnetlify dev. This takes care of the hard work of getting your TakeShape API keys configured in your local environment. Make your code changes, commit to git, and then your site will redeploy with your changes.
- You’ll probably want to make some code changes and do a little local dev. This is where the new
And you’re done! This gets you up and running with TakeShape, Gatsby and Netlify in a few short minutes. You can stop right here and just start making copy changes. You now have a URL that you can share with the world!
What’s Next
We want devs to be able to do this even faster! We’re working on being able to launch a TakeShape powered site with a single click directly from any of the TakeShape sample project Github repos.