Why TakeShape works great for web designers
If you're a designer with even the most basic HTML and CSS skills you'll find you can be incredibly expressive creating with TakeShape.
Any freelance web designer can tell you that the time their time spent designing can be surprisingly limited. Between bidding for clients, answering clients' questions, hounding clients for long-overdue payments, and a million other tasks, there's precious little time to get any real work done.
Designers simply can't afford to worry about doing development or maintaining servers, which is why they love working with TakeShape. They're using it to efficiently build and deploy fast, secure, and affordable Jamstack sites for themselves and for their clients.
"If a designer knows how to write HTML and CSS, they'll be able to create with TakeShape fairly quickly," said Jared Pike, a Product Designer at Rocket Insights. He added, “During the ideation phase, I feel less restricted with a content platform that can support any idea that I come up with. When iterating, it eases the hesitation about making changes. Change requests often come in at the last minute, and with TakeShape they are painless to implement.”
TakeShape's approachable interface is built for collaboration, allowing designers to involve clients right from the beginning of the process. By assigning roles to users, designers can control who has access to the project.
“The ability to invite collaborators with granular control over what they can edit is super useful when handing the project off to the client,” Pike said.
TakeShape’s collaborative nature also extends to the site layout process, allowing users to come together to drag and drop site layout panels, content fields, and more. TakeShape also offers extensive localization support, meaning that your content can reach people everywhere, regardless of what language they speak. In addition to these features, TakeShape provides a central place for designers to access their image assets, powered by the Imgix API, ending the days of hunting through disorganized, difficult to access Google Drive folders-within-folders.
Create and Design Immersive Experiences
Designers, be sure to take note of the flexibility and creativity TakeShape offers when it comes to creating new, interactive experiences. Unlike other CMS platforms, TakeShape doesn’t only work with 2D website applications, and is able to be paired with any web technology available today. Pike has leveraged TakeShape to help build an immersive virtual reality snowglobe that takes users around New York City. Designers are able to manipulate light, object positioning, and camera angles, all from within the TakeShape interface.

NYC VR Snow Globe created by Jared Pike
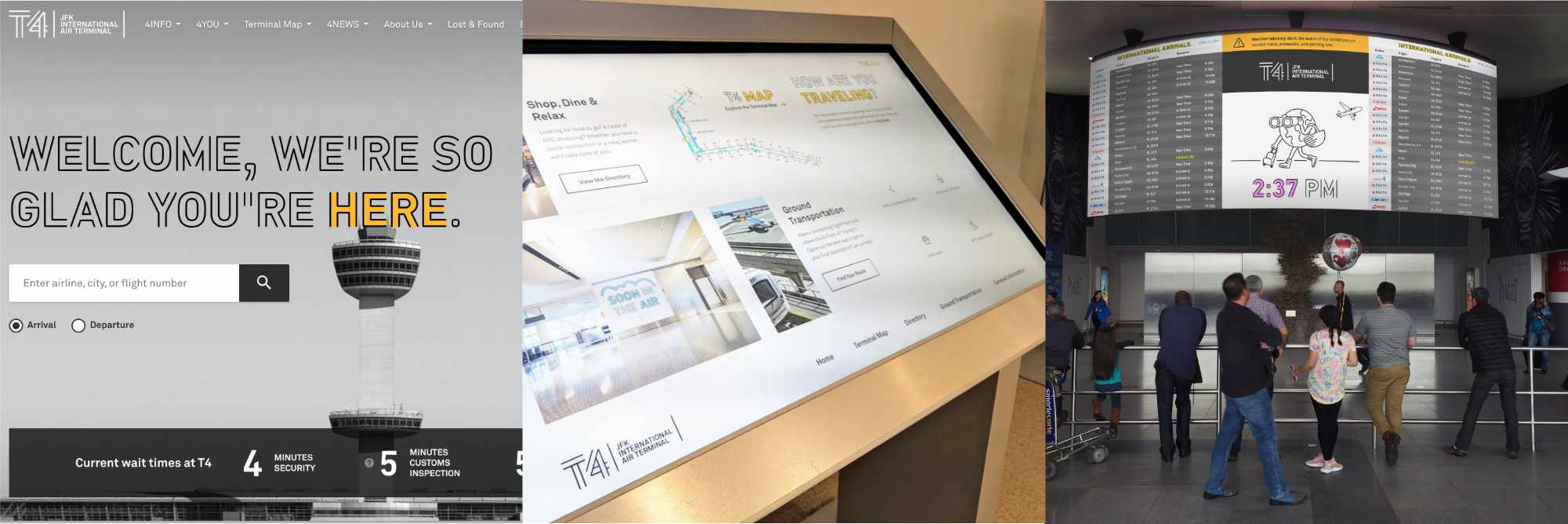
Another example of a unique experience created with TakeShape is the JFK Terminal 4 website, kiosks, and arrivals board. The information displayed on the kiosks and arrival boards are built using the TakeShape Static Site Generator (SSG). This information is provided to end users as individual web pages that are running in a browser. Using an SSG makes it easy for teams to collaborate and update content in real-time to deliver it to end users rapidly by deploying their updated content to their static site.

The JFK Terminal 4 website, kiosks, and arrivals board are all use web technologies powered by TakeShape
For Designers that are more experienced in web development, TakeShape is working on new features that aim to tie many API services into a single GraphQL API endpoint. If you’re trying to find an easier way to work with APIs on your JAMstack project, consider signing up for the TakeShape Mesh beta.
TakeShape’s content editor allows designers to create an automated publishing workflow, making use of versioning, defining who can access and edit content, undo changes, and restore previous versions with a single click. Content editing at TakeShape is made simple with editor shortcuts, with our WYSIWYG editor supporting both Markdown syntax and command shortcuts. Command shortcuts are made by pressing a certain combination of keys on your keyboard, while Markdown follows the principle of typing out the formatting you want to have present in your content. For example, typing # will give you an H1 heading to kick off your content with style, but if you’re using command shortcuts, <code> ⌘ + ⌥ + i </code> will add an image.
In addition to our powerful content editor, TakeShape also offers the aforementioned fully integrated static site generator, TakeShape SSG. Static Site Generators (SSGs) allow anyone on your team, regardless of their familiarity with Git or the command line, the ability to deploy changes to site content at any time. These changes are instantly visible with a live preview, allowing for teams to come together quickly to make decisions, rather than waiting days or even weeks for a more traditional deployment or design pipeline to finish. The TakeShape SSG is fully integrated with the content editor, meaning you don’t have to deal with configuring an external SSG and Continuous Integration (CI) service. You can use the content you’ve already created across TakeShape, making it easy to access your images, templates, and more.
Key Takeaways
- TakeShape is approachable, with team members able to push code changes regardless of their level of familiarity with tools like Git and the CLI.
- TakeShape allows designers to collaborate with clients like never before on site layout, content creation, and asset management
- TakeShape's content editor allows for teams to push content changes rapidly, without having to wait weeks to see their changes reflected in an update
- Designers can utilize TakeShape to create new, immersive content experiences not just for traditional websites, but for new media experiences in virtual reality
If you're interested in seeing what TakeShape can do for your graphic design workflow, you can get started today by creating a free project. Want to see what we've got going on under the hood? The best place to learn more about us is by reading our documentation.




